User Documentation
Intro
Terima kasih telah membeli tema Mino WordPress!
Mino adalah tema yang sangat unik, Mino akan membantu Anda mengelola konten Anda di situs WordPress dan membuat layout yang menakjubkan dalam beberapa menit tanpa coding. Tema Mino dibundel dengan page builder yang simple namun powerfull untuk membantu Anda membuat tata letak yang kompleks dengan mudah. Dokumen ini dimaksudkan untuk membantu Anda membangun layout dengan Mino dalam waktu yang relatif singkat.
Memulai
Instalasi tema
Untuk menginstal Mino sangatlah mudah :
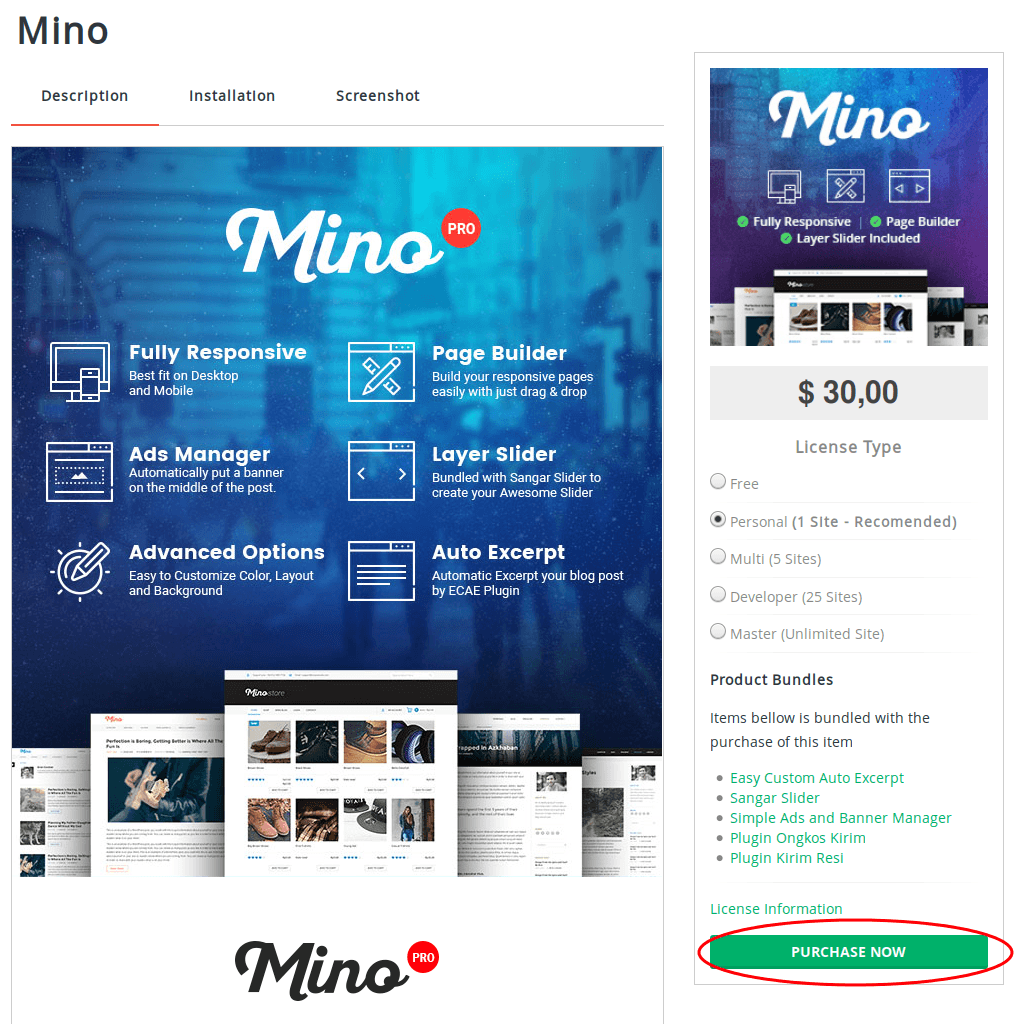
1. Beli dan men-download tema dari tonjoostudio: https://tonjoostudio.com/product/mino-clean-responsive-wordpress-theme/
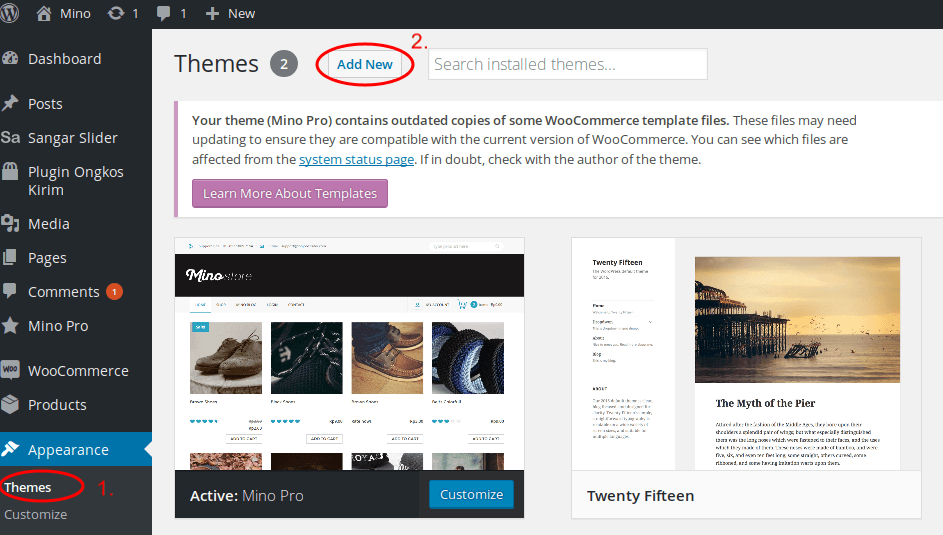
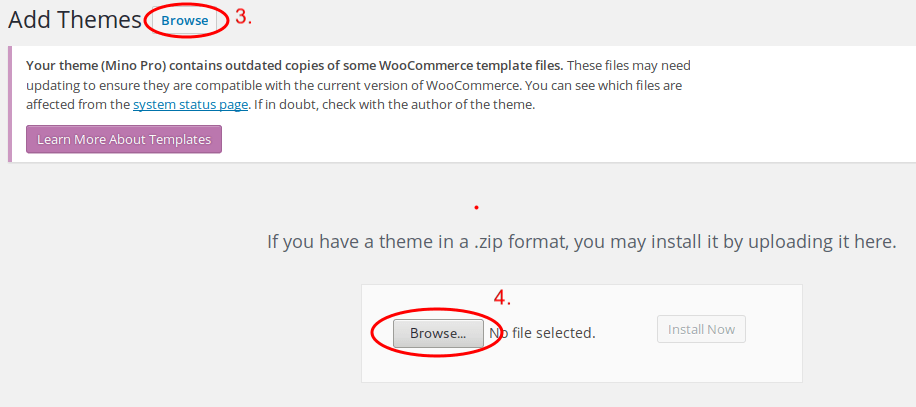
2. Masuk ke admin dashboard >> appreance >> theme >> add new >> upload theme
3. Masuk lagi ke admin dashboard >> appreance >> theme
4. Aktifkan Mino
5. Selesai!
Membuat Halaman
Saya berasumsi Anda sudah membaca panduan “Memulai” di atas, dan sudah siap untuk membuat layout dengan page builder Mino. Pada bagian ini kita akan membahas beberapa hal yang lebih advance tentang page builder Mino.
Menambahkan Row
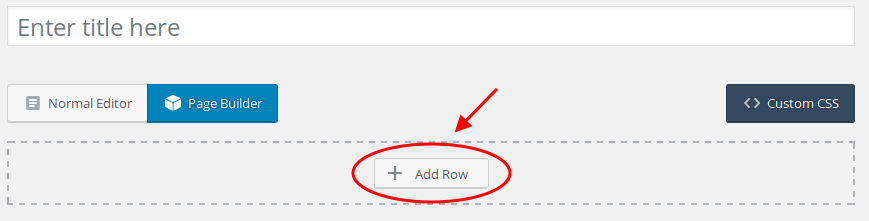
Row (Baris) membentuk struktur keseluruhan tata letak halaman Anda. Ini adalah hal pertama yang harus ditambahkan ke halaman Anda. Untuk menambahkan baris, klik “Add Row.”
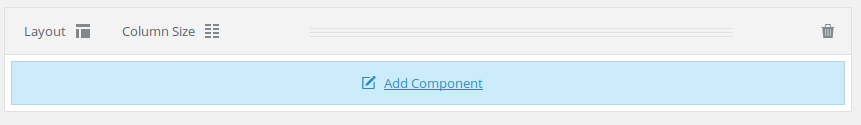
Sebuah jendela “Add New Row” akan muncul
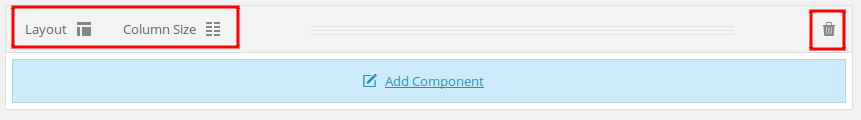
Row Options
Baris terdiri dari tida opsi, layout, kolom dan tombol delete/hapus. Ketiga opsi ini dapat membantu Anda mengatur setiap row dengan mudah.
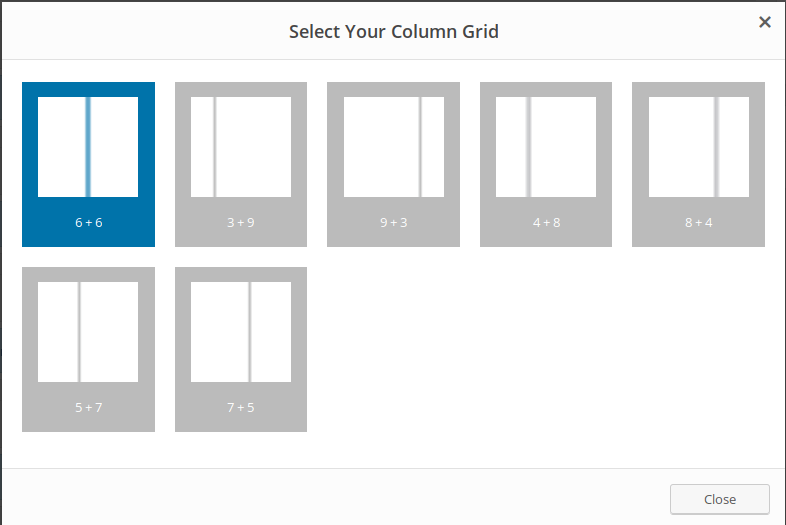
A. Layout
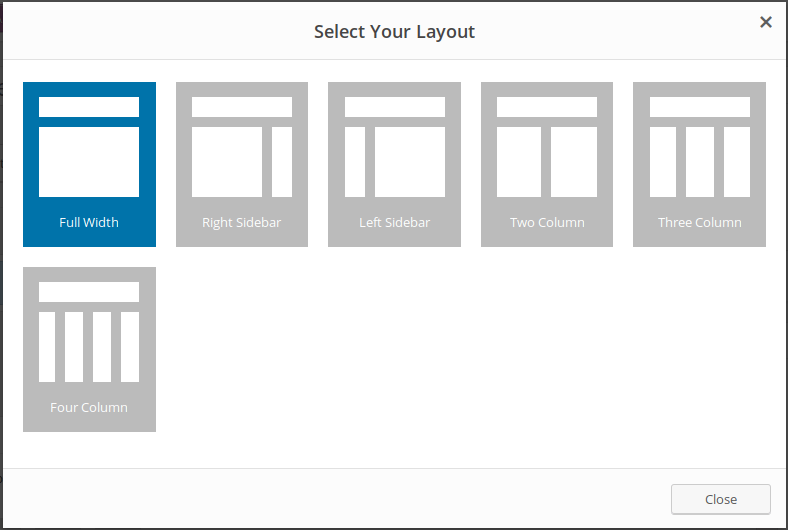
Anda dapat memilih salah satu dari 6 layout yang berbeda untuk Row Anda. Ini dalah pengaturan dasar pada Row Anda. Default layout nya adalah full width.
B. Column Size
Column size atau ukuran kolom sangat tergantung pada layout Anda. Jika layout Anda terdiri dari Grid, dan beberapa kolom, maka ukuran kolom akan mengikuti pengaturan tersebut.
C. Delete
Delete (Hapus) adalah tombol untuk menghapus Row. Harap berhati-hati menggunakan tombol ini, dan pastikan Anda tau apa yang Anda lakukan, karena Row yang sudah terhapus tidak bisa di kembalikan lagi.
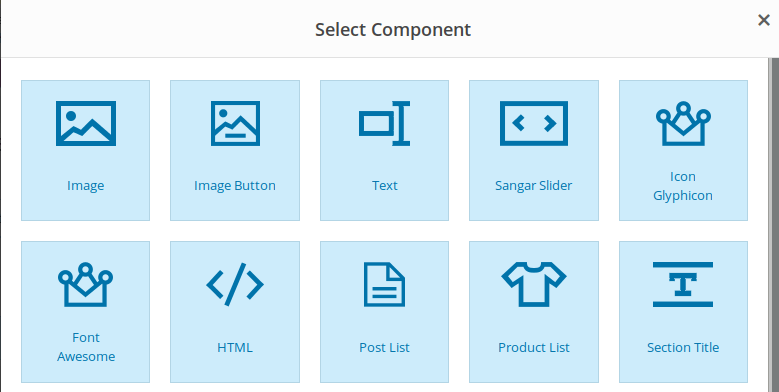
Menambahkan Komponen
Component (Komponen) adalah fitur utama dari setiap page builder, tidak terkecuali page builder Mino. Componen berfungsi hampir seperti widget pada tema. Page builder Mino terdiri dari 12 komponen yang bisa Anda gunakan untuk menata layout Mino Anda. Saya akan menjelaskan satu per satu dari setiap komponen yang ada.
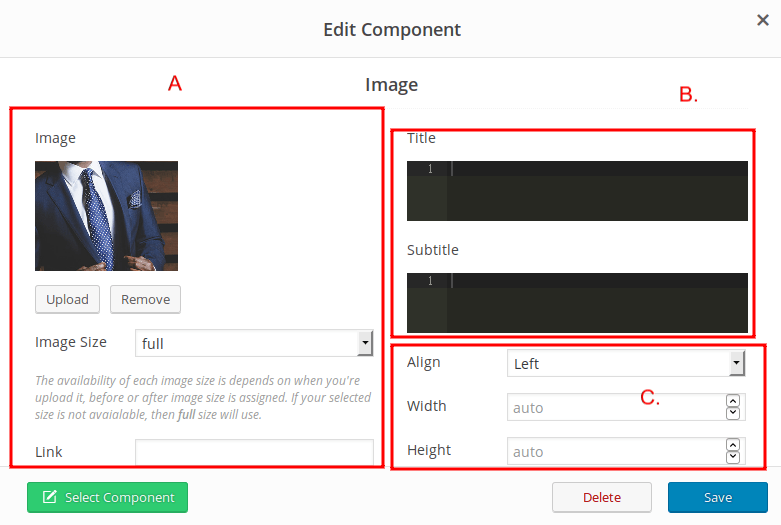
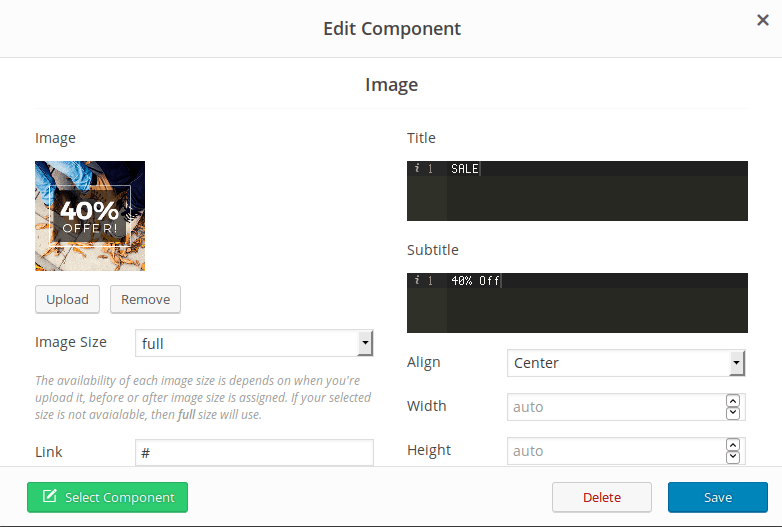
Komponen - Image
Dengan component ini, Anda bisa menambahkan gambar statis ke layout Anda. Gambar yang ditambahkan adalah full-wdith secara default, tetapi Anda juga bisa mengatur ukuran lebar dan tinggi secara manual sesuai keinginan Anda.
- A. Image : Upload gambar yang Anda inginkan menggunakan form ini. Mengatur ukuran dan link nya.
- B. Title : Ketikan judul dan sub-judul dari component Anda
- C. Position and Size : Atur posisi dan ukuran dari gambar Anda. Ukuran default adalah full-width.
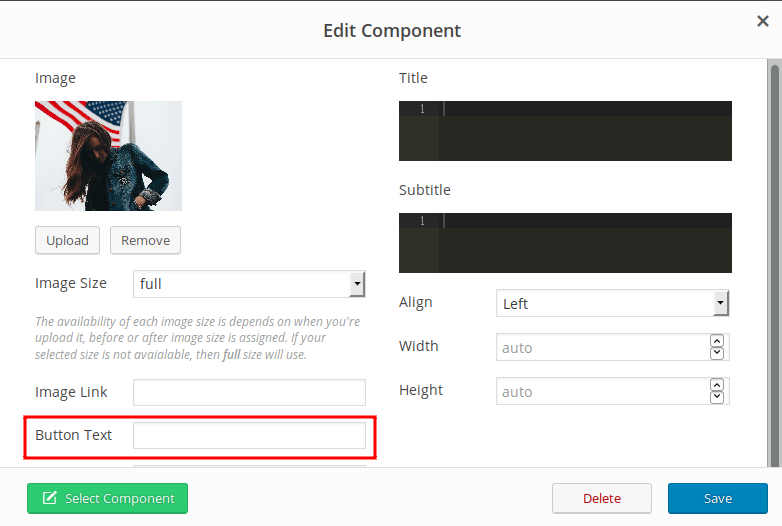
Komponen - Image Button
Hampir sama seperti Image, hanya saja pada komponen ini Anda dapat menambahkan button pada gambar ini. Pengaturan lain sama saja dengan Image.
Hampir sama seperti Image, hanya saja pada komponen ini Anda dapat menambahkan button pada gambar ini. Pengaturan lain sama saja dengan Image.
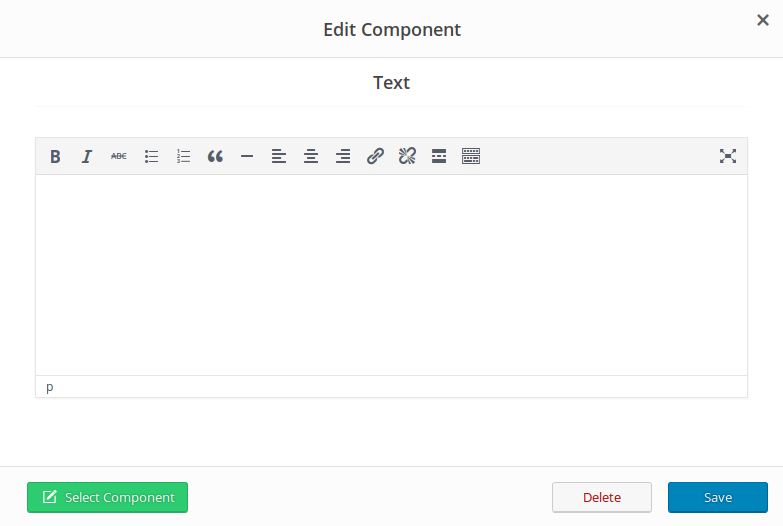
Komponen - Text
Teks Editor memungkinkan Anda untuk memasukkan teks dan media yang kaya objek dalam halaman Anda tanpa kerumitan. Gunakan Text component jika Anda ingin menampilkan teks atau paragraf, dengan editor WordPress lengkap.
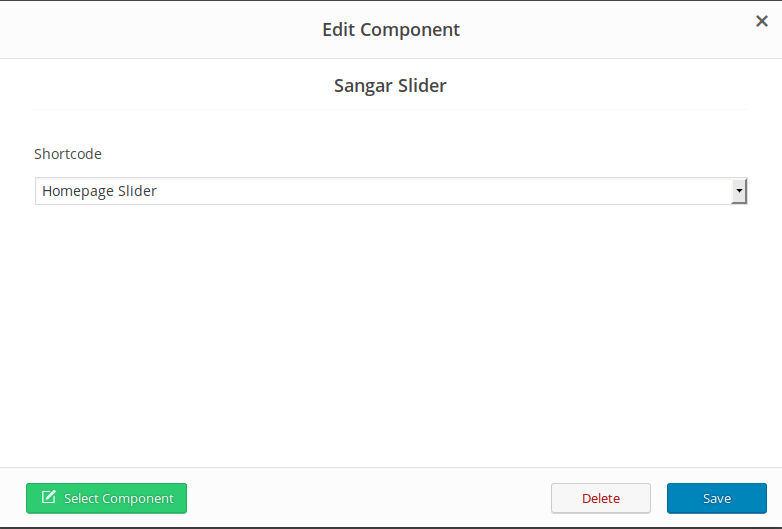
Komponen - Sangar Slider
Sangar slider merupakan bagian dari bundel theme Mino. Sangar slider adalah salah satu plugin premium kami yang dapat membantu Anda untuk membuat slider yang powerfull dan modern dengan mudah. Sebelum menggunakan komponen ini, Anda harus membuat slider pada slider sangar terlebih dahulu, dan memilih slider dari komponen.
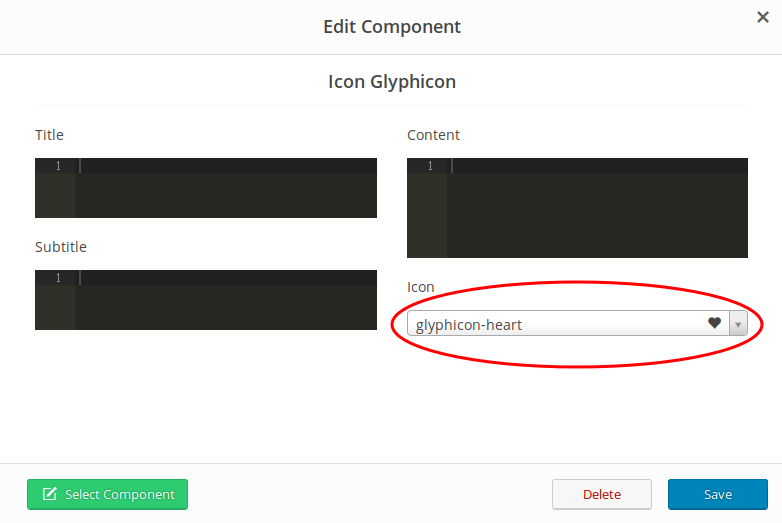
Komponen - Icon Glyphicon
Anda dapat menambahkan komponen ikon glyphicon dari twitter bootstrap. Anda hanya perlu memilih ikon yang ingin Anda gunakan dari menu ikon dropdown, dan mengatur judul, subjudul, dan konten sesuai dengan kebutuhan anda
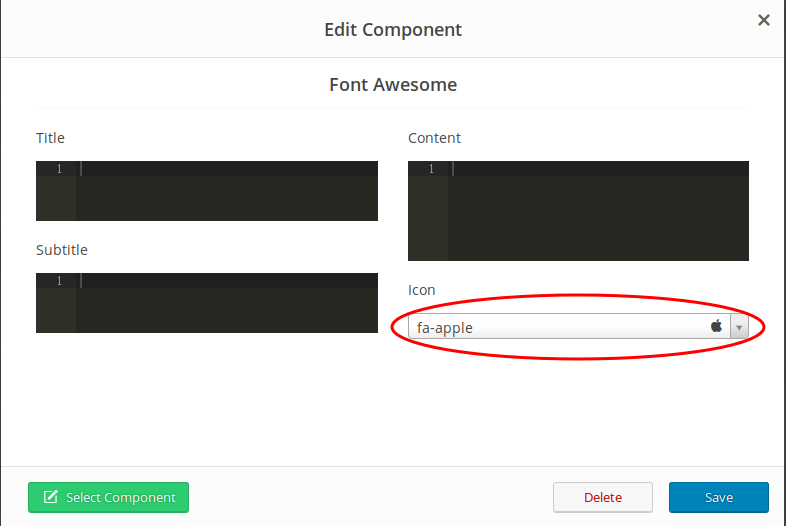
Komponen - Icon Font Awesome
Jika Anda bukan penggemar dari ikon bawaan bootstrap (glyphcon) dan lebih memilih Font Awesome, maka kami menyediakan Anda pilihan tersebut. Kami menyediakan component font awesome icon untuk Anda. Pengaturannya sangat mirip seperti glyphicon, tapi menggunakan ikon font awesome sebagai gantinya.
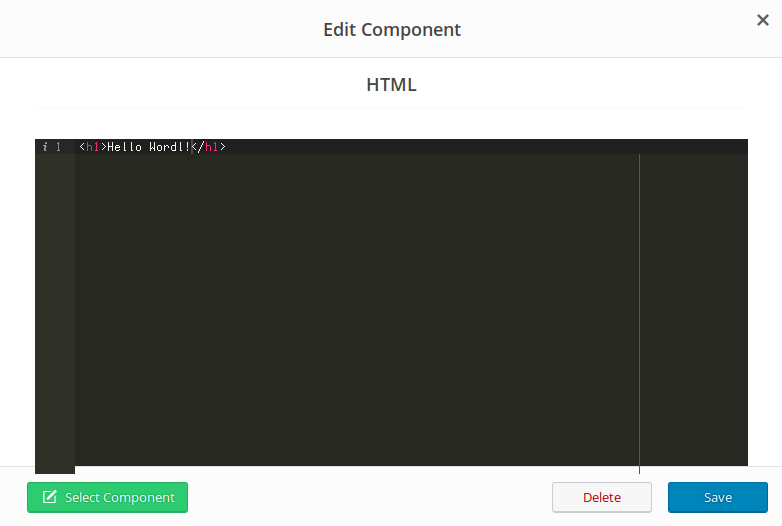
Komponen - HTML
Jika Anda membutuhkan lebih banyak power dan kontrol dari komponen Anda, Anda dapat selalu menggunakan HTML. Mino menyediakan komponen HTML untuk “techie” seperti Anda untuk mengambil penuh kontrol dari komponen Anda, seperti yang Anda inginkan. Cukup masukan kode HTML Anda dalam editor, dan Anda siap untuk menggunakan nya.
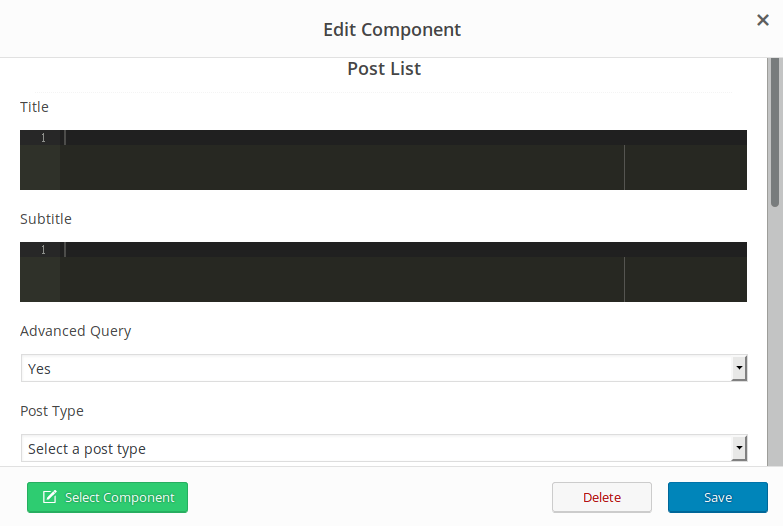
Komponen - Post List
Post List adalah component untuk menampilkan posting dari blog Anda. Listing post tergantung dari cara Anda mengatur row column Anda (sudah saya singgung sebelumnya pada awal dokumentasi).
- A. Title & Subtitle : Ketikan judul dan sub-judul dari component Anda
- B. Advanced Query : Jika Anda ingin menampilkan posting dengan kategori tertentu
- C. Post Type : Pilih Post Type yang ingin Anda tampilkan
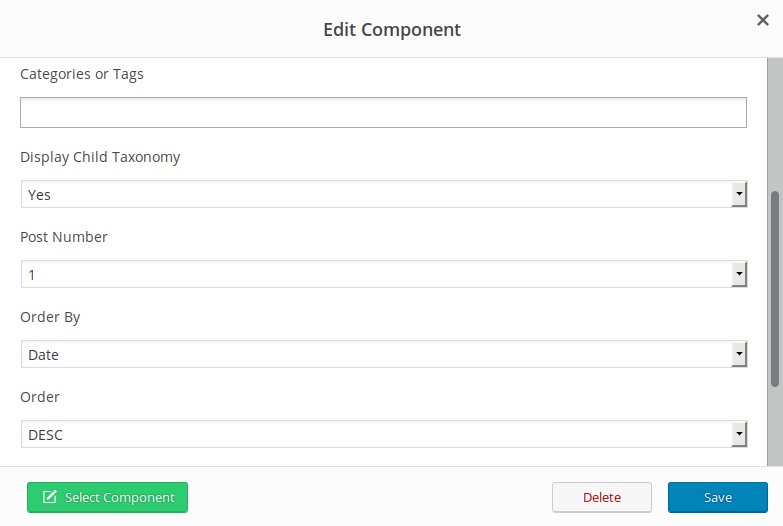
- D. Categories or Tags : Pilih kategori atau tag yang ingin Anda tampilkan postingnya
- E. Display Child Taxonomy : Pilih YES jika Anda ingin menampilkan anak kategori
- F. Post Number : Berapa banyak posting yang ingin Anda tampilkan?
- G. Order by : Tentukan berdasarkan apa Anda ingin menampilkan posting Anda
- H. Order : Atur peng-orderan posting Anda
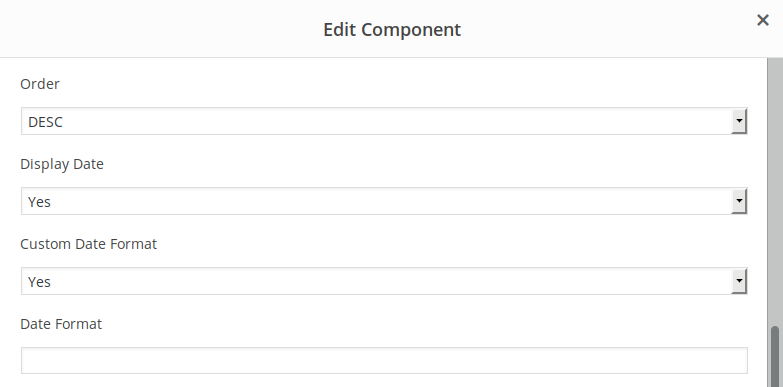
- I. Display Date : Tampilkan tanggal
- J. Custom Date Format : Pilih jika Anda ingin menampilkan format tanggal custom
- K. Date Format : Masukan format tanggal custom Anda disini jika Anda menggunakan Custom Date Format
Komponen - Product List
Product List sangat mirip dengan post list, hanya saja kali ini menampilkan produk daripada posting. Anda bisa menampilkan produk dan membuatnya menjadi katalog. Harap di ketahui, kalau component ini membutuhkan WooCommerce ter-install di WordPress Anda. Anda dapat mendownload WooCommerce dari situs resmi mereka.
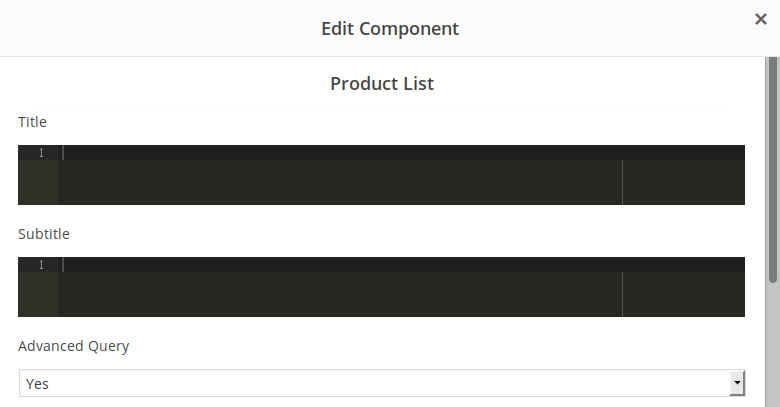
- A. Title & Subtitle : Ketikan judul dan sub-judul component Anda
- B. Advance Query : Pilih YES jika ingin menampilkan produk dalam kategori tertentu
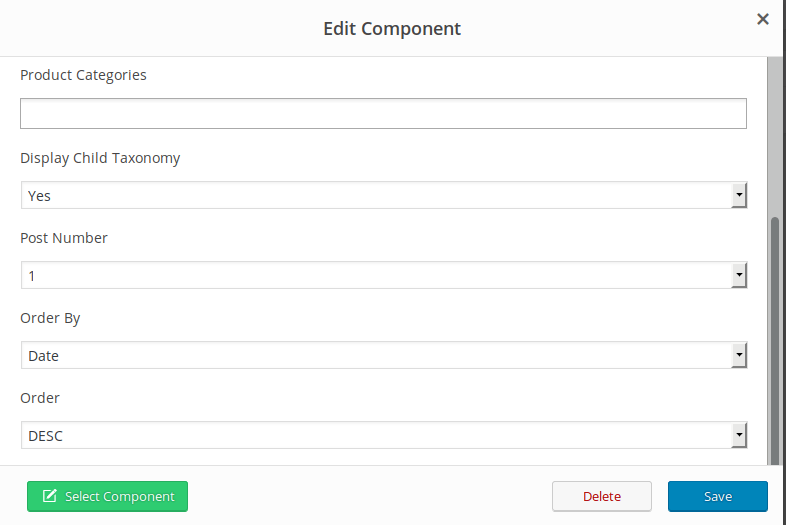
- C. Categories or Tags : Pilih kategori atau tag yang ingin Anda tampilkan produknya
- D. Display Child Taxonomy : Pilih YES jika Anda ingin menampilkan anak kategori
- E. Post Number : Berapa banyak posting yang ingin Anda tampilkan?
- F. Order by : Tentukan berdasarkan apa Anda ingin menampilkan posting Anda
- G. Order : Atur peng-orderan posting Anda
Komponen - Section Tittle
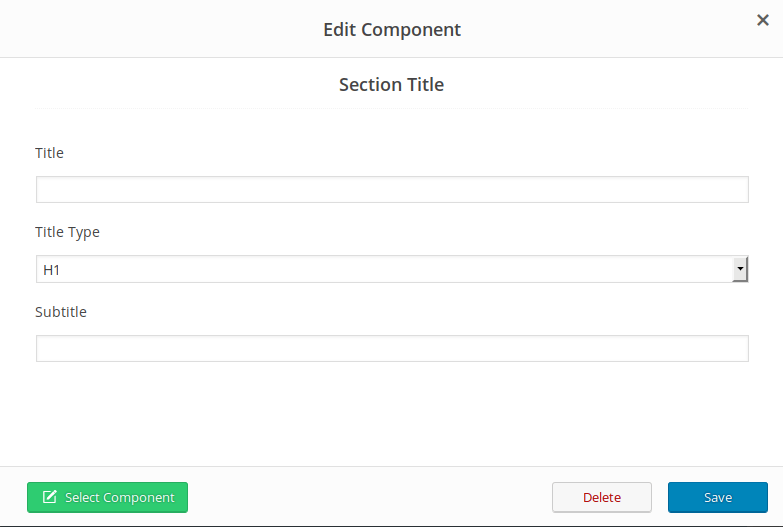
Gunakan component section title jika Anda ingin membuat heading teks yang besar pada section Anda. Component section title sangat simple dan mudah digunakan.
- A. Title :Ketikan judul Anda
- B. Title Type : Pilih ukuran dan tipe teks Anda
- C. Subtitle : Ketikan sub-judul Anda
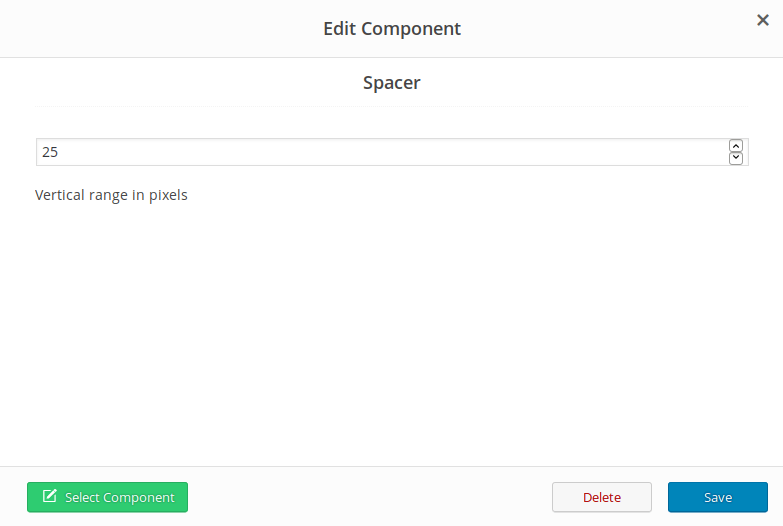
Komponen - Spacer
Spacer adalah fungsi untuk membuat jarak vertikal (padding) antar komponen. Spacer menggunakan pixel sebagai ukuran nya.
Column Settings
Columns Settings adalah seperangkat fitur yang memungkinkan Anda untuk mengatur kolom Anda, seperti nama kelas, desain, pilihan responsif. Dengan fitur ini, Anda akan memiliki lebih banyak kontrol atas tampilan kolom Anda.
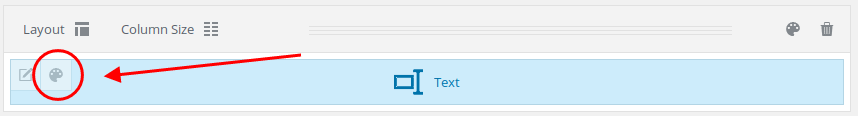
Saya akan menjelaskan satu-per-satu dari fitur-fiturnya. Untuk menambahkan pengaturan kolom, klik Add Row, dan Anda akan melihat ikon Columns Settings di kiri atas kotak row :
Column Settings - General
Pada tab General, Anda akan melihat opsi penambahan Classname CSS. Gunakan opsi ini jika Anda ingin menambahkan sendiri CSS tambahan nama kelas Anda di kolom Anda, untuk lebih kontrol atas styling.
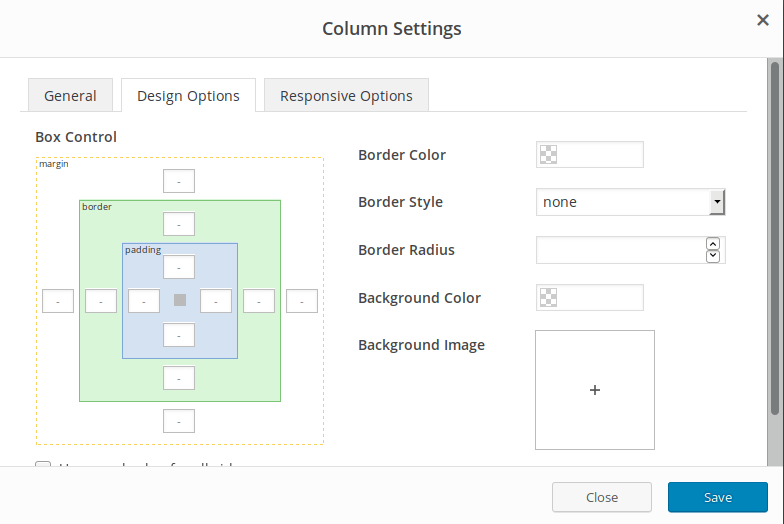
Column Settings - Design Options
- Border Color: Merubah warna border dari kolom
- Border Style: Mengatur style border kolom seperti dahsed, solid, dotted, dll
- Border Radius: Atur border-radius kolom Anda
- Background Color: Tidak suka warna default kolom? Ubah sesuai kebutuhan Anda dengan background color
- Background Image: Anda bahkan dapat menambahkan gambar sebagai background untuk kolom Anda
- Latar Belakang Pharalax: Centang jika Anda ingin mengatur gambar background Anda sebagai pharalax
- Box Control: Mengatur padding dan margin kontrol Anda melalui pixel. Dan centang ukuran yang sama jika Anda ingin mengatur jumlah dan ukuran yang sama bagi semua padding / margin di kolom Anda.
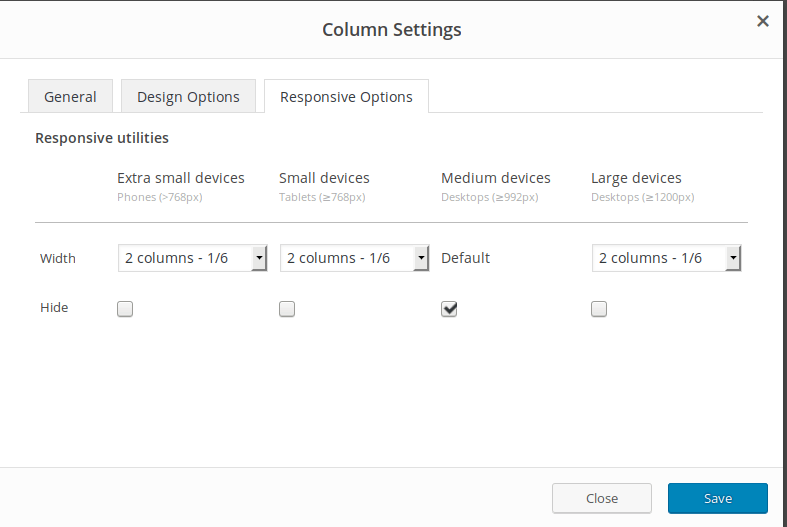
Column Settings - Responsive Options
Gunakan opsi responsif jika Anda ingin lebih mengontrol respon kolom Anda. Anda dapat mengatur lebar individu kolom dari 1 sampai 12, dan menyembunyikan kolom tertentu dengan centang width nya :
Tutorial
Bagaimana Cara Membuat Komponen Dengan Banyak Kolom
Sangat mudah sekali untuk membuat komponen dengan banyak kolom, atau grid based. Ikut langkah-langkah berikut ini :
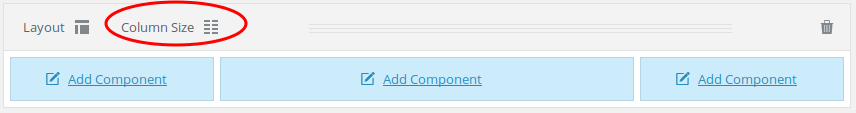
1. Klik Add Component, pilih komponen apa yang ingin Anda gunakan. Pada contoh ini, kita akan menggunakan komponen Image/Gambar
2. Isi semua form pengaturan sesuai dengan kebutuhan anda:
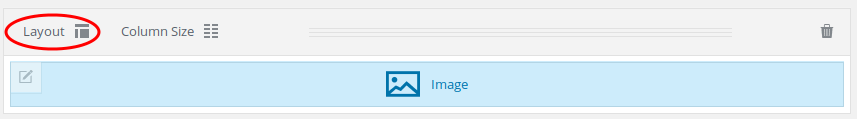
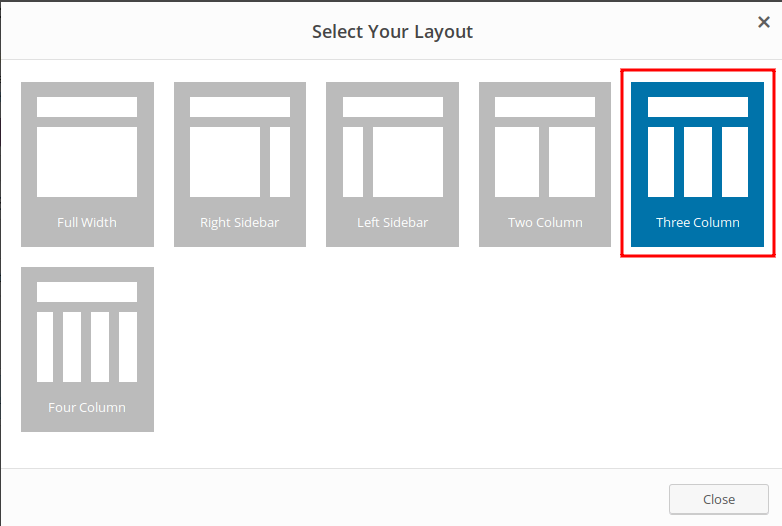
3. Setelah itu, klik “Layout”, dan jendela layout akan muncul. Dan pilih layout yang Anda inginkan. Pada contoh ini, kita akan menggunakan layout dengan 3 kolom
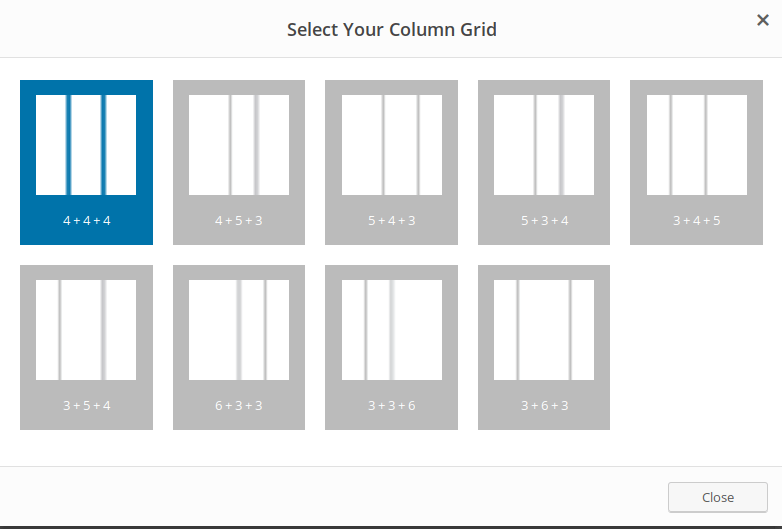
4. Jangan lupa untuk mengatur ukuran dari kolom/grid, agar component kita menjadi lebih teratur dan rapi
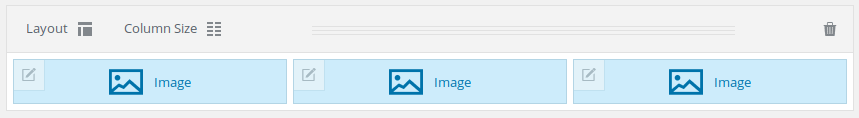
5. Dan ini adalah hasil akhirnya :