User Documentation
Theme Installation
Once downloaded, ekstract the compressed folder to see the structure of package. Go to THEME folder, there you will find a packaged mino.zip, upload the package to wp-content/themes/ folder of your WordPress and uncompress it. Once uncompressed the theme can be activated.
Upload Demo Content
We recomend you to use fresh install. After you activate your theme and install required plugins, you may want to install sample data to make your website look like live demo of our theme.
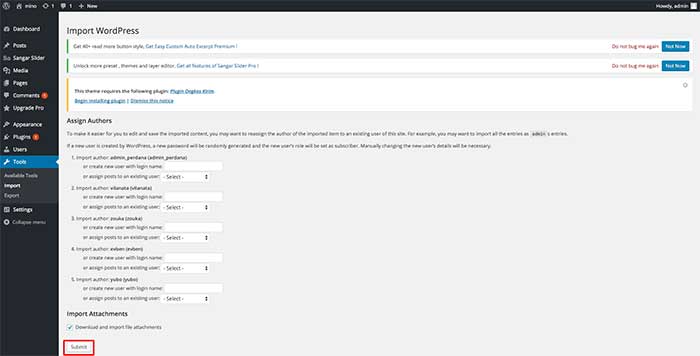
Go to tools > import > wordpress, and install import plugin for wordpress. Click choose button and select /wp-content/themes/mino/dummy/sample-data.xml, and click open.
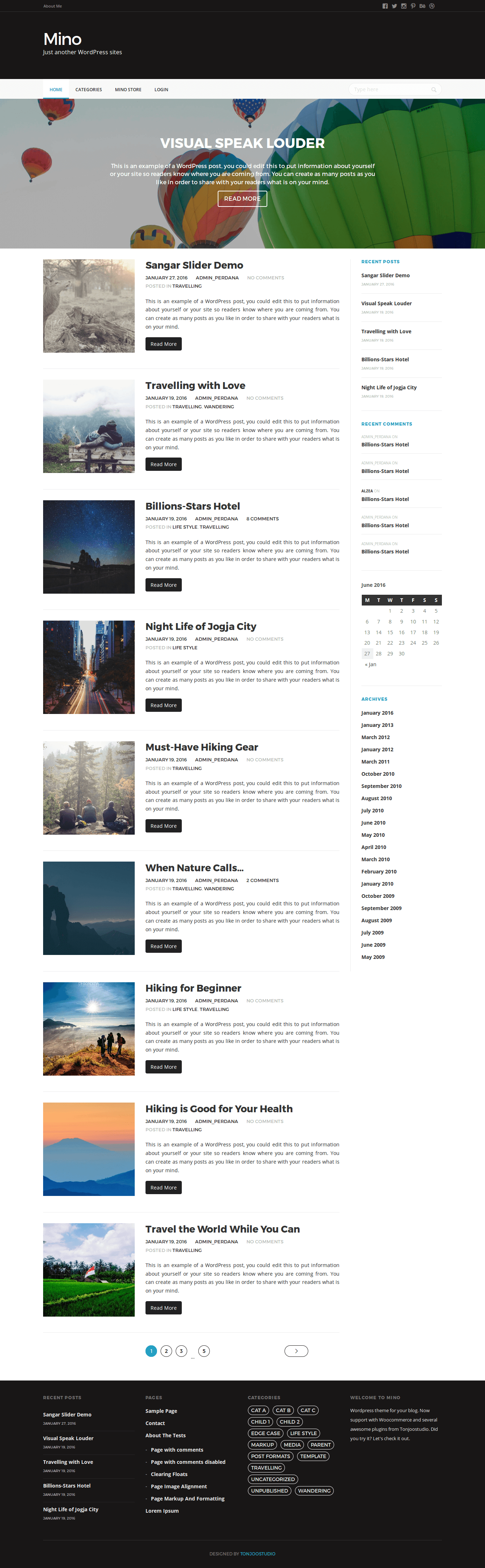
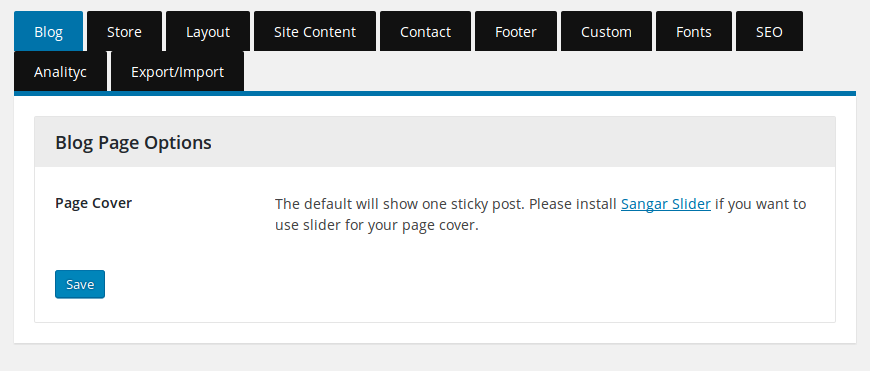
Theme Options - Blog
You can choose slider or sticky post from this option, don’t forget to click save button.
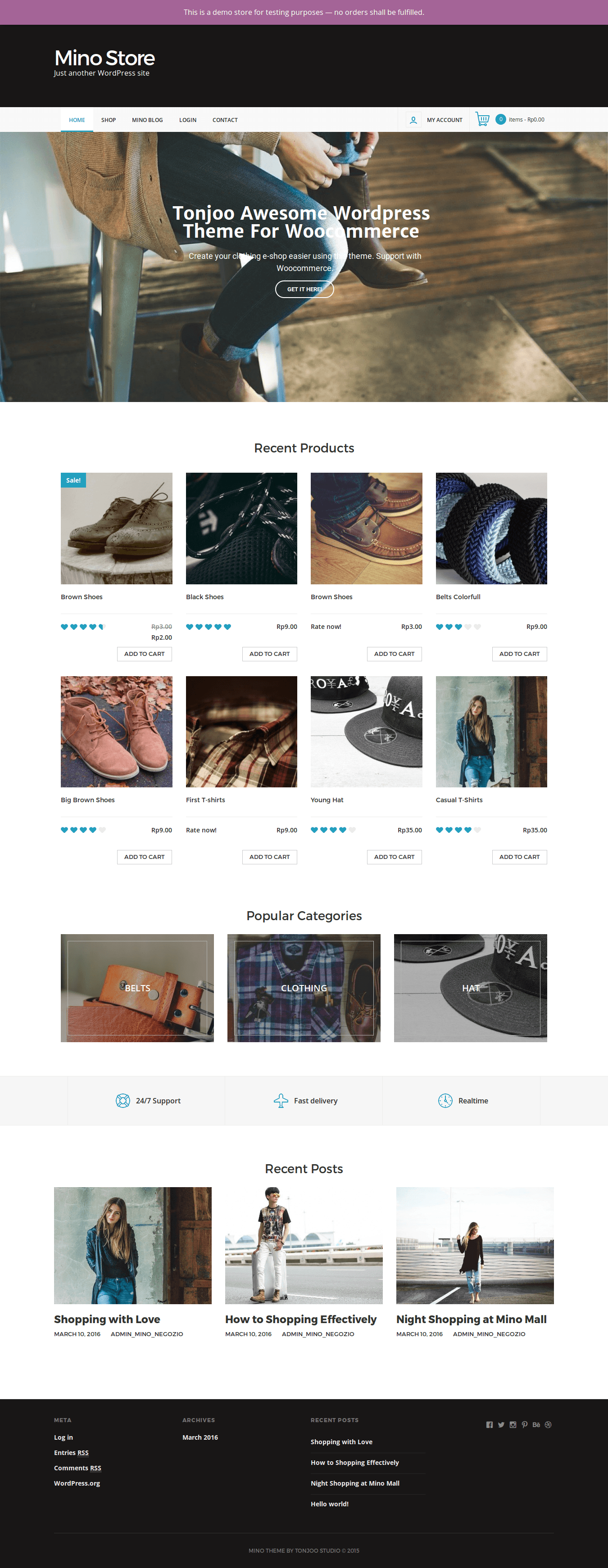
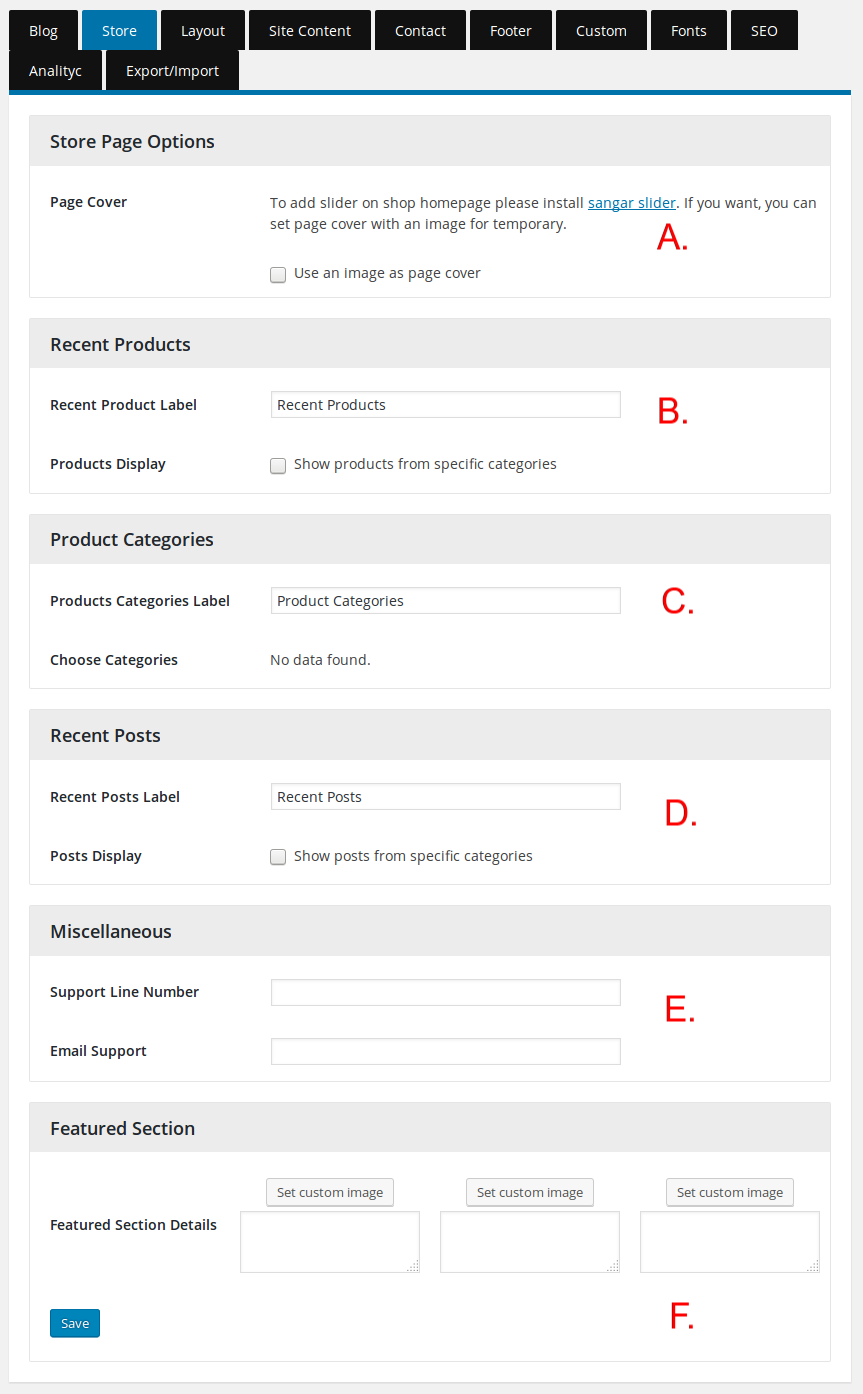
Theme Options - Store
For setting store page you need to compare store screenshot and dashboard screenshot. number in dashboard will set number in page screenshot
- Page Cover. : you can choose slider you want to appears in your store
- Recent Product Label : this is the title for recent product, just type your text if you want to modify it
- Display products by categories : you need to check this option if you want to use specific categories, after you check above option, you can insert category that you want to appears in this section
- Products Categories Label : this is the title for popular Categories, just type your text if you want to modify it
- Choose categories : just insert category you want to appear in this section, you can insert category as much do you want but it only display three category randomly
- Recent Posts Label : this is the title for recent blog, just type your text if you want to modify it
- Display posts by categories: you need to check this option if you want to use specific categories, after you check above option, you can insert category that you want to appears in this section based on recent post.
- Support Line Number, Email Support: you can add your phone number and email address in this input text
- Accept Text Label and Payment Method : you can modify the text and insert icon of your bank or credit card merchant
- Featured Sections : modify your store feature and text from this theme option.
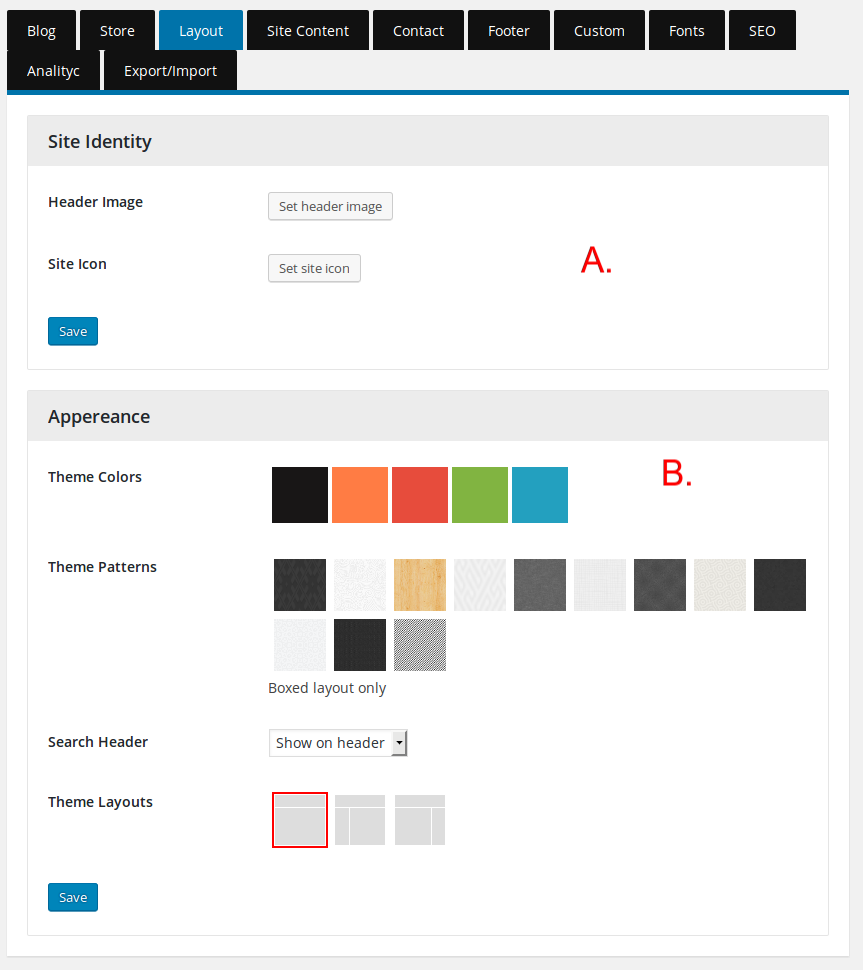
Theme Options - Layout
A. Change site identity, such as header image/logo and site icon
B. Change appreance by color, pattern and theme layout. Theme Layout also allows you to change the layout of the website as a whole, but you can still overriding theme layout of each page.
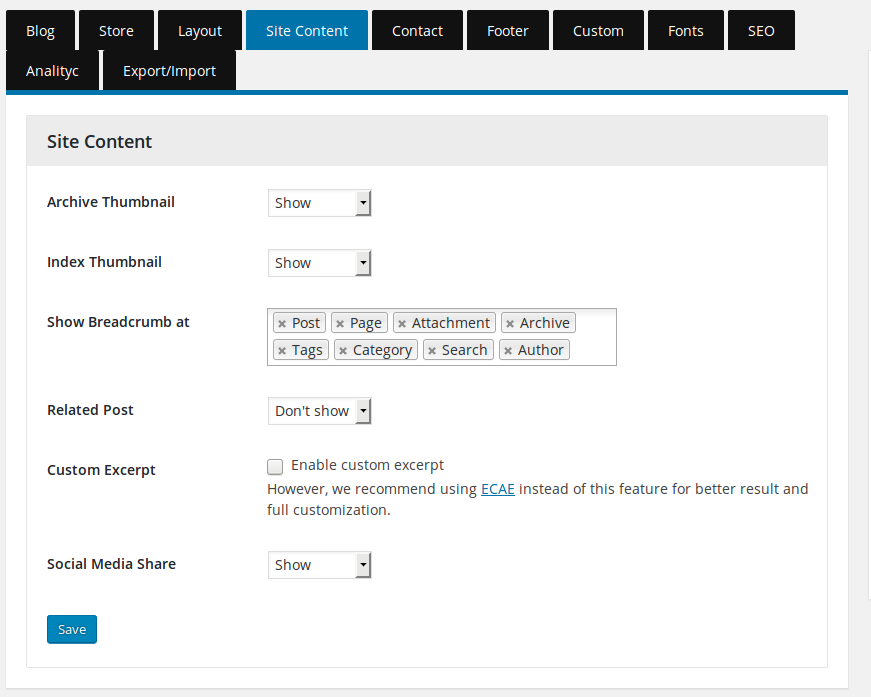
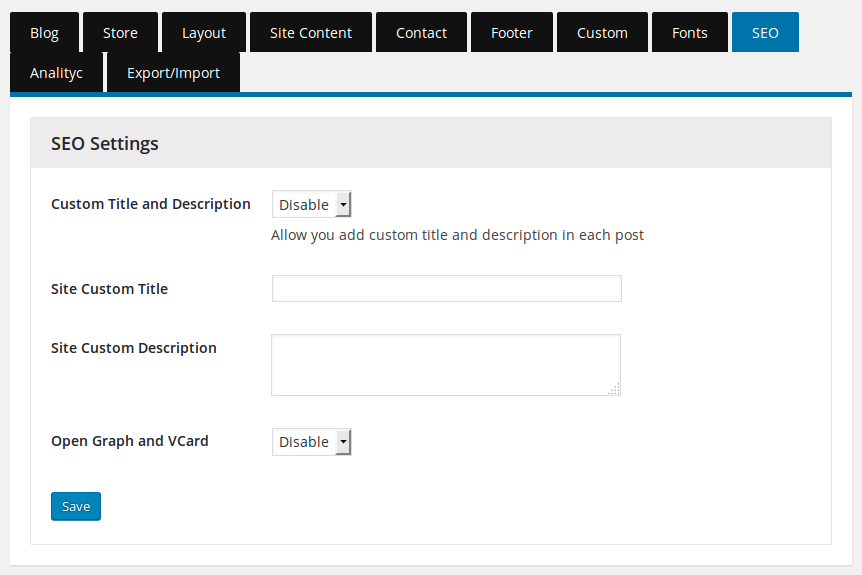
Theme Options - Site Content
Setting how you display the front page. Choose to show/or not the index and archives thumbnail, breadcrumb on certain pages, related post, social media share, and excerpt (need ECAE plugin installed)
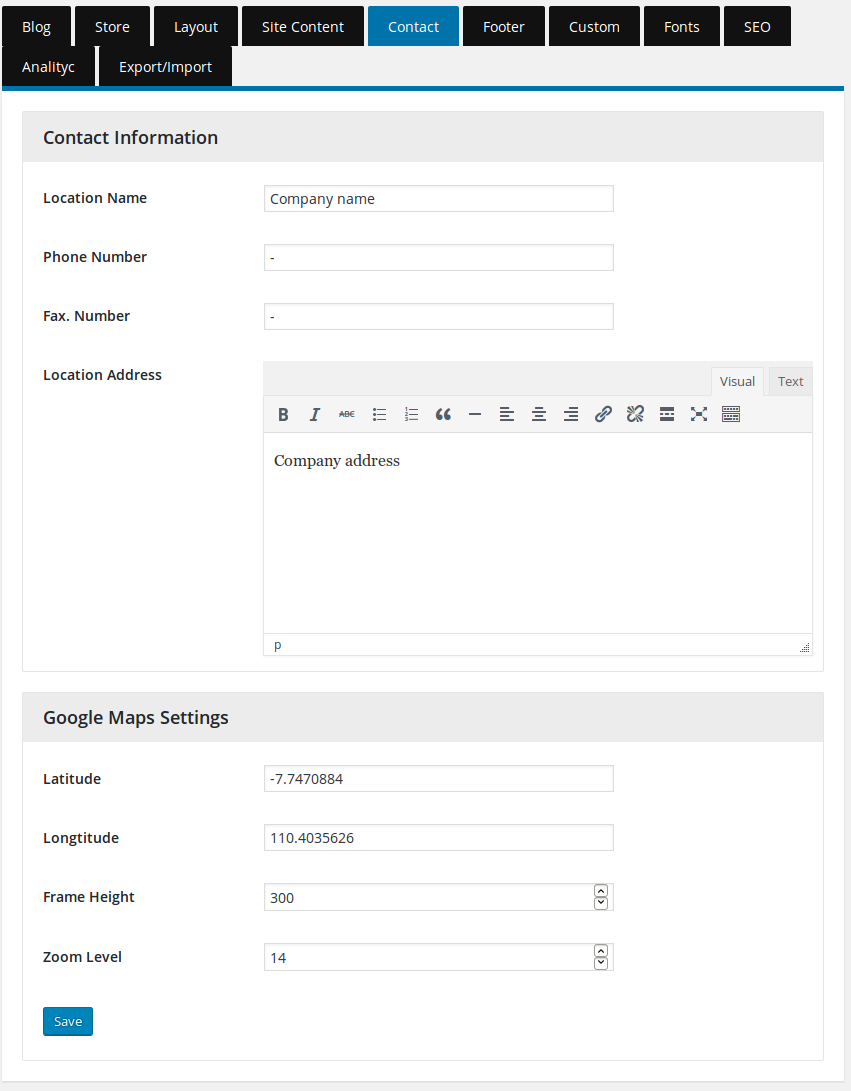
Theme Options - Contact
– Contact Information : For displaying contact information on the website, such as phone number, fax number, and address.
– Google Map Settings : For displaying google maps of your office on the website
Theme Options - Custom
Theme Options - Fonts
I am text block. Click edit button to change this text. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
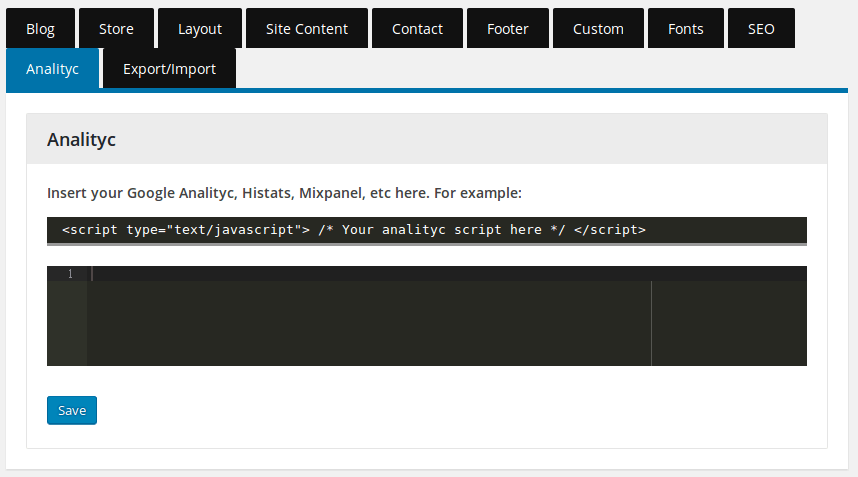
Theme Options - Analytics
Configuration for analytics. Copy and paste your analytic code (google, mixpanel, etc) in this form.
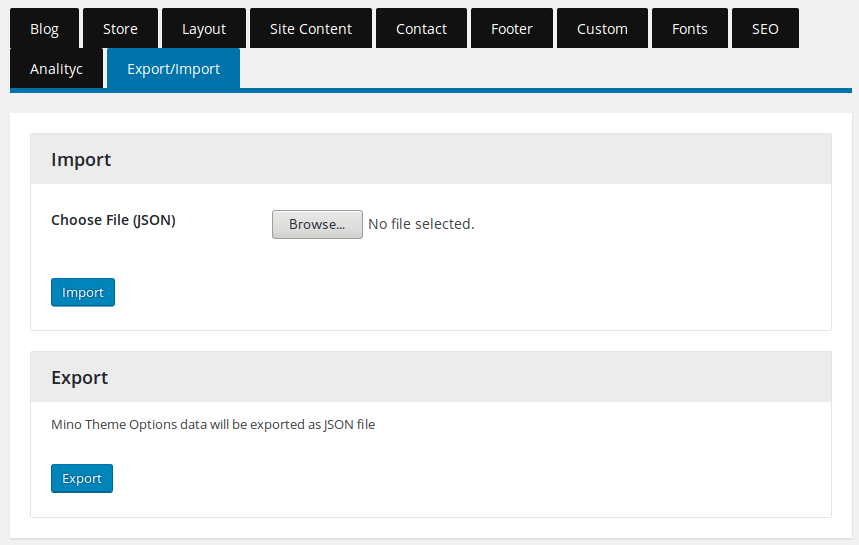
Theme Options - Export/Import
You this feature if you want to export or import your website content with ease.
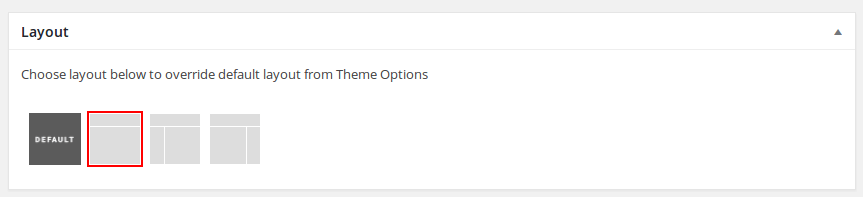
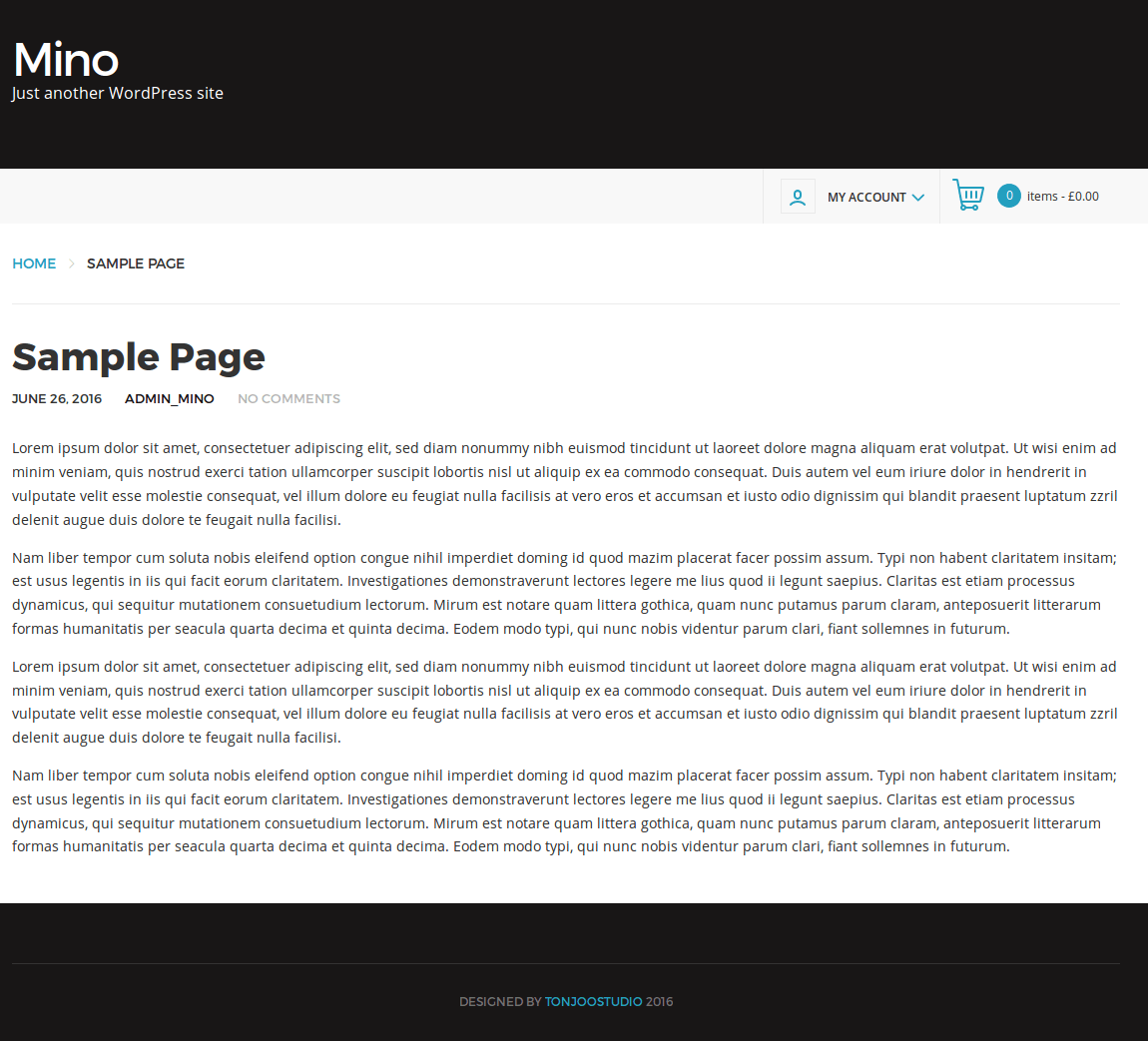
Page Column - Full Width
You can set the per-page layout view, by arranging section on page layout Page editor.
If you have previously set the layout from theme options, then those settings will be overridden premises per-page settings. It will look like this:
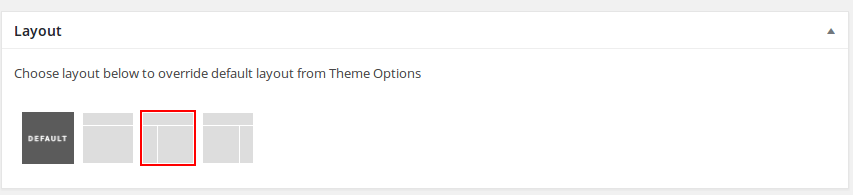
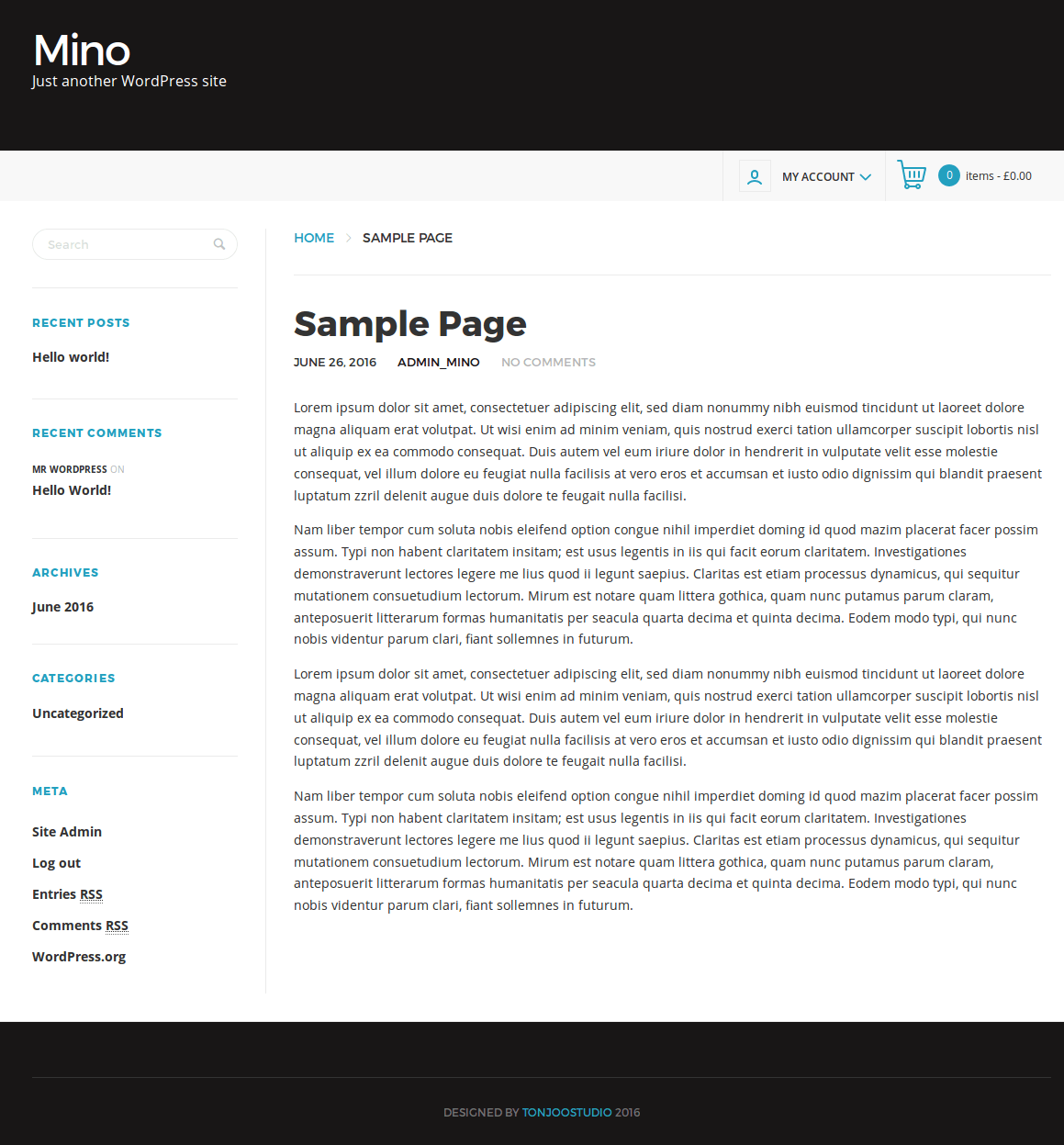
Page Column - Left Sidebar
You can set the per-page layout view, by arranging section on page layout Page editor.
If you have previously set the layout from theme options, then those settings will be overridden premises per-page settings. It will look like this:
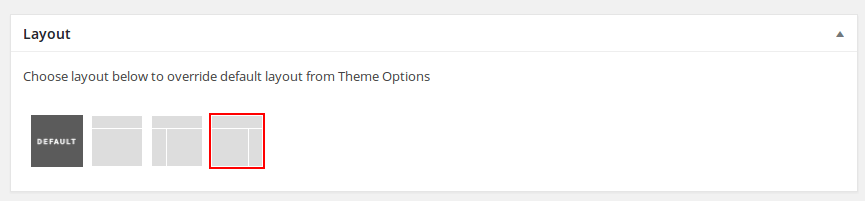
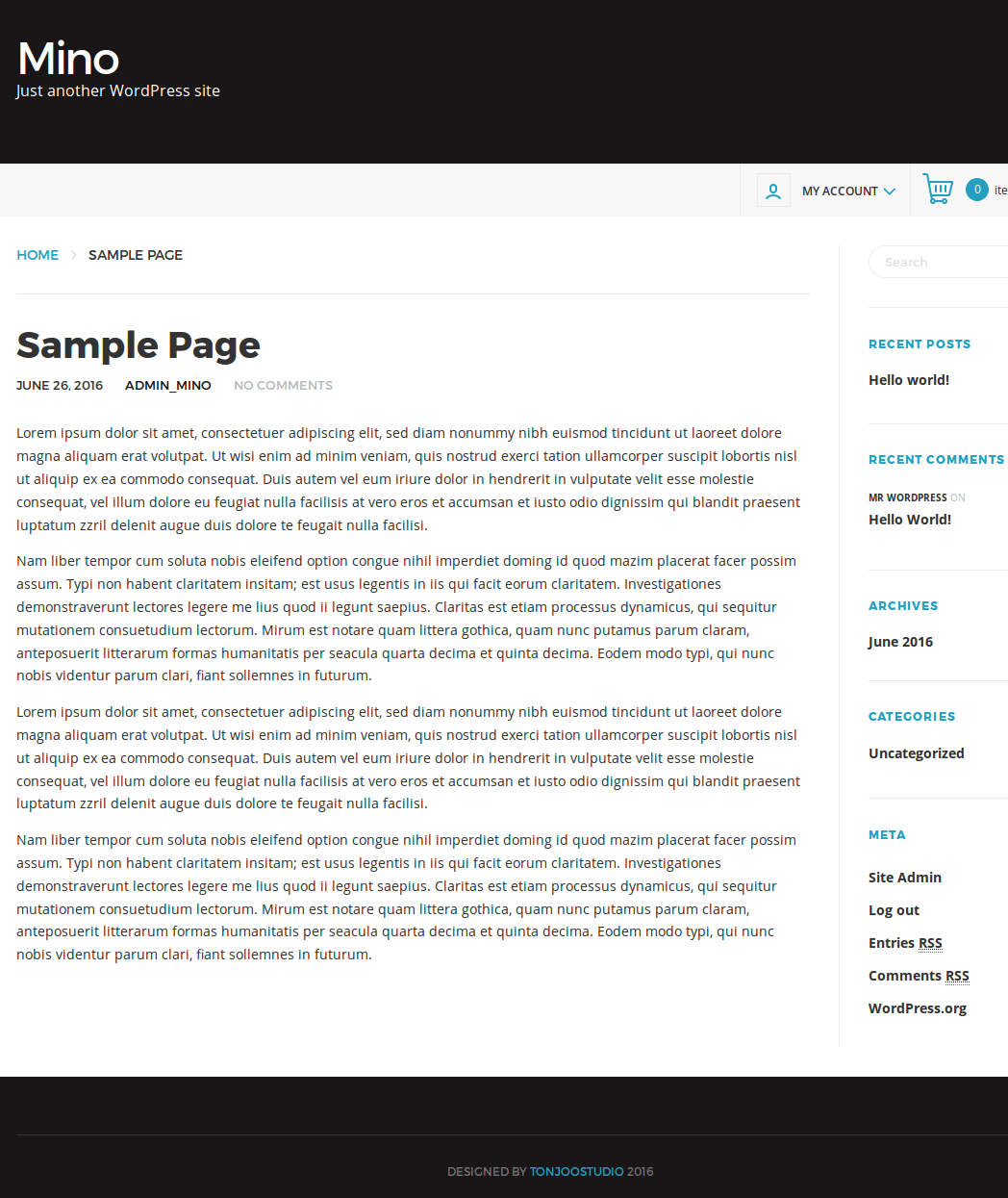
Page Column - Right Sidebar
You can set the per-page layout view, by arranging section on page layout Page editor.
If you have previously set the layout from theme options, then those settings will be overridden premises per-page settings. It will look like this:
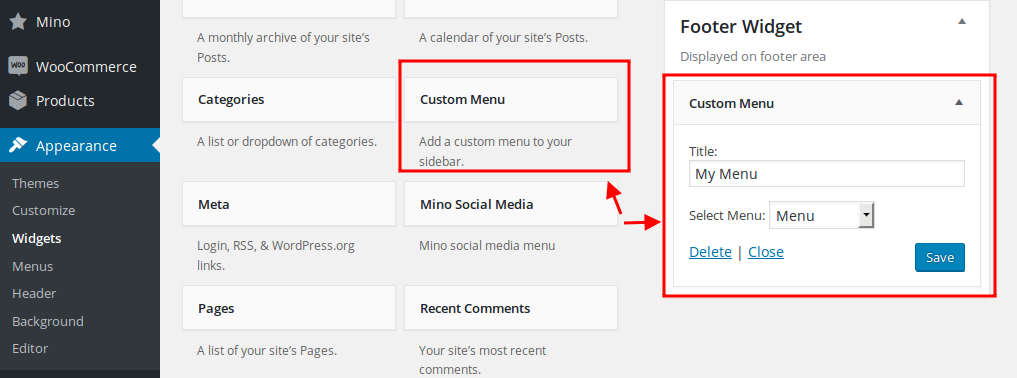
Widget
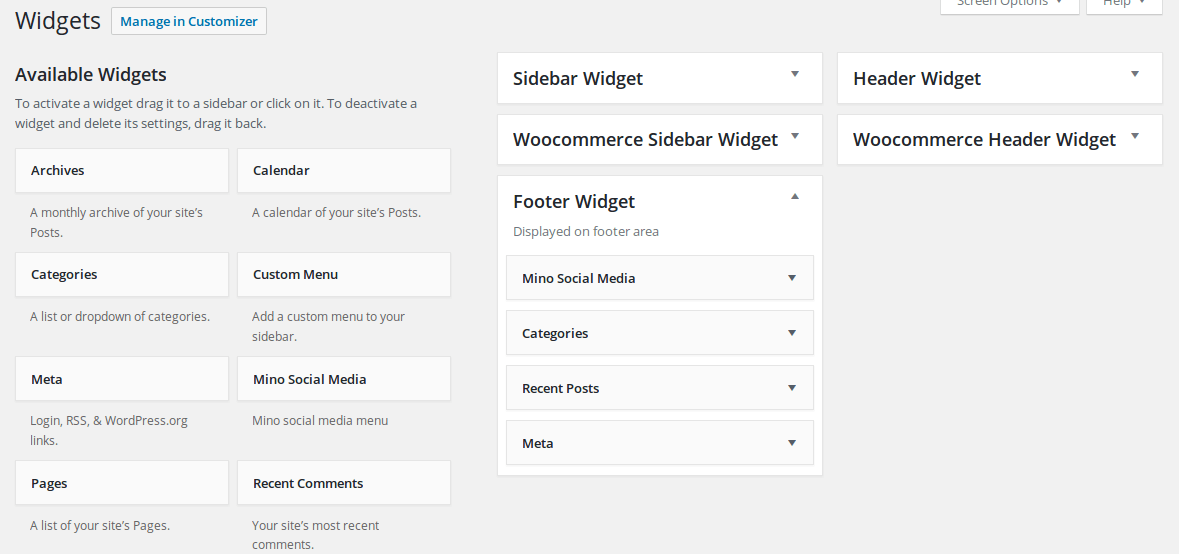
You can set the widget in admin dashboard >> appreance >> widget. Mino theme comes with handful widget to help you develope your website.
Mino bring some selection of widgets that can be used, ie :
1. Mino Social Media : Mino social media menu
2. Woocommerce Average Rating : Filter products by rating when viewing product archives and categories.
3. Woocommerce Cart : Display the user’s Cart in the sidebar
4. Woocommerce layered Nav : Shows a custom attribute in a widget which lets you narrow down the list of products when viewing product categories.
5. Woocommerce price filter : Shows a price filter slider in a widget which lets you narrow down the list of shown products when viewing product categories.
6. Woocommerce product category : A list or dropdown of product categories.
7. Woocommerce products : Display a list of your products on your site.
8. Woocommerce products search :A Search box for products only.
9. Woocommerce products tags : Your most used product tags in cloud format.
10. Woocommerce products recently viewed : Display a list of recently viewed products.
11. Woocommerce recent reviews : Display a list of your most recent reviews on your site.
12. Woocommerce top rated : Display a list of your top rated products on your site.