User Documentation
Introduction - Thank You
Pertama-tama kami ingin mengucapkan terimakasih telah memilih plugin Inline Banner Ads Manager (IBAM). Pada dokumentasi ini Anda akan menemukan segala yang Anda butuhkan untuk menggunkan plugin IBAM.
Jika Anda memiliki pertanyaan yang tidak terdapat di dokumentasi ini, silahkan membuka thread support baru di forum kami. Tim kami akan dengan sengan hati membantu Anda.
Introduction - About

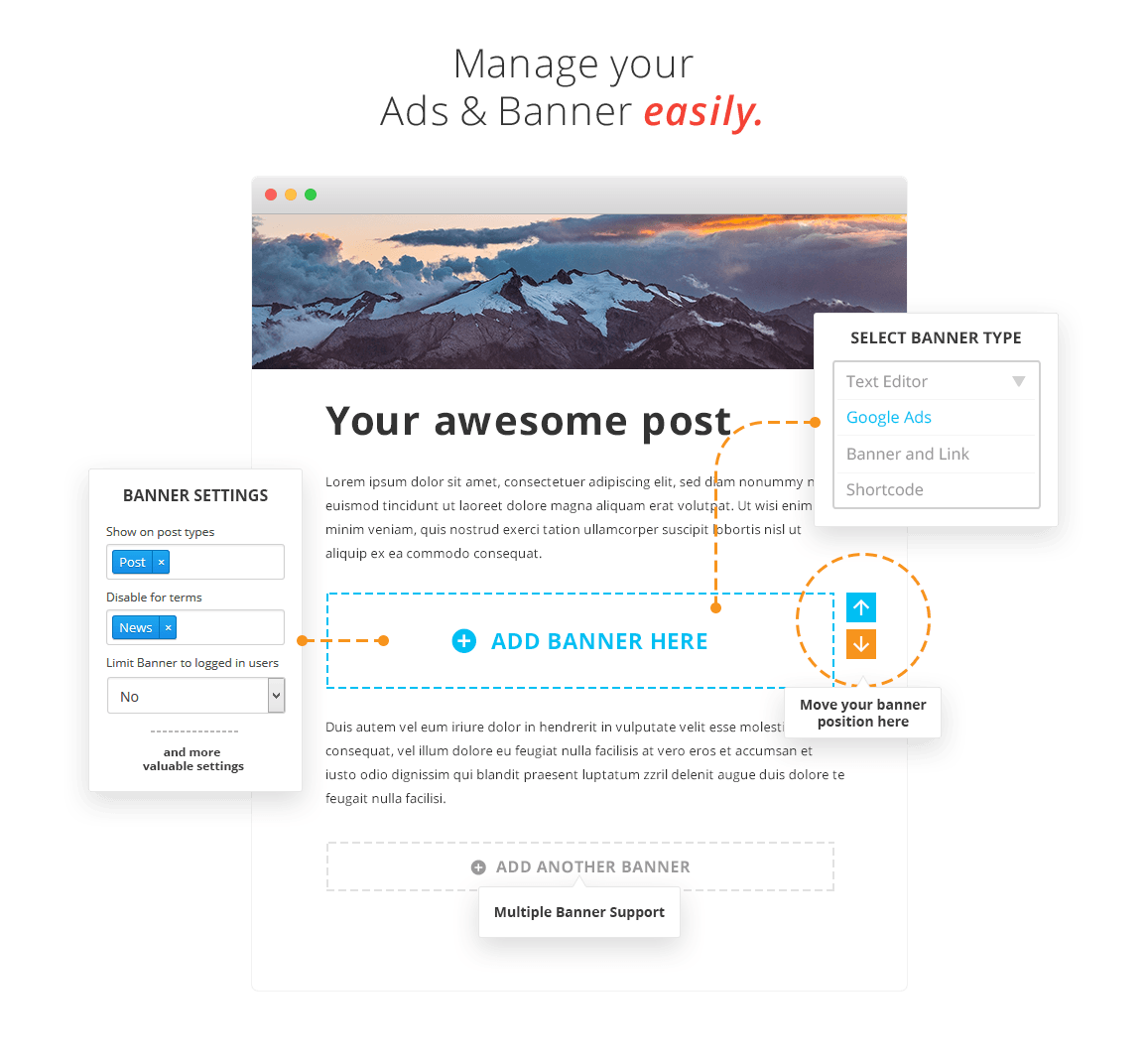
Inline Banner Ads Manager (IBAM) adalah plugin kecil dan mudah digunakan yang dapat membantu Anda menempatkan banner atau ads pada posting. Banner dapat ditempatkan dimana saja di post Anda, termasuk di tengah, atas atau bawah post Anda.
Anda juga dapat menambahkan banyak ads/banner yang berbeda sekaligus di dalam post Anda. Anda dapat merubah posisi banner Anda secara realtime dengan antar muka point-and-click antar paragraf.
Introduction - Features
Beberapa fitur unik IBAM adalah :
- Buat ads banner dengan mudah tanpa coding.
- Antar muka yang mudah digunakan.
- Atur letak dan posisi dengan mudah dan intuitif menggunakan fitur point-and-click.
- Terdapat 4 tipe jenis ads banner, Google Ads, Text Ads, Shortcode, Banner & Link.
- Buat banyak ads banner dengan sekali klik
- Atur pemirsa dari ads banner. Anda bisa men-disable banner khusus untuk user terdaftar saja, dan meng-enable ads banner untuk guest user/anon.
- Atur dimana Anda ingin menampilkan ads bannner Anda berdasarkan post-type tertentu.
- Buat ads banner yang berbeda khusus untuk mobile user.
Install - Minimum Requirement
- WordPress 4.0 or greater
- PHP version 5.2.4 or greater
- MySQL version 5.0 or greater
Install - Via WP Installer
- Ekstrak file zip yang sudah di download dari Tonjoostudio.com
- Masuk ke admin dashboard > plugins > add new
- Klik tombol upload
- Klik choose filem dan pilih “inline-banner-ads-manager.zip”
- Sekarang Anda akan melihat “Ads & Banner” di plugin list. Klik link “Activate” untuk mengaktifkan IBAM.
Install - Via FTP
Updating - Auto Update
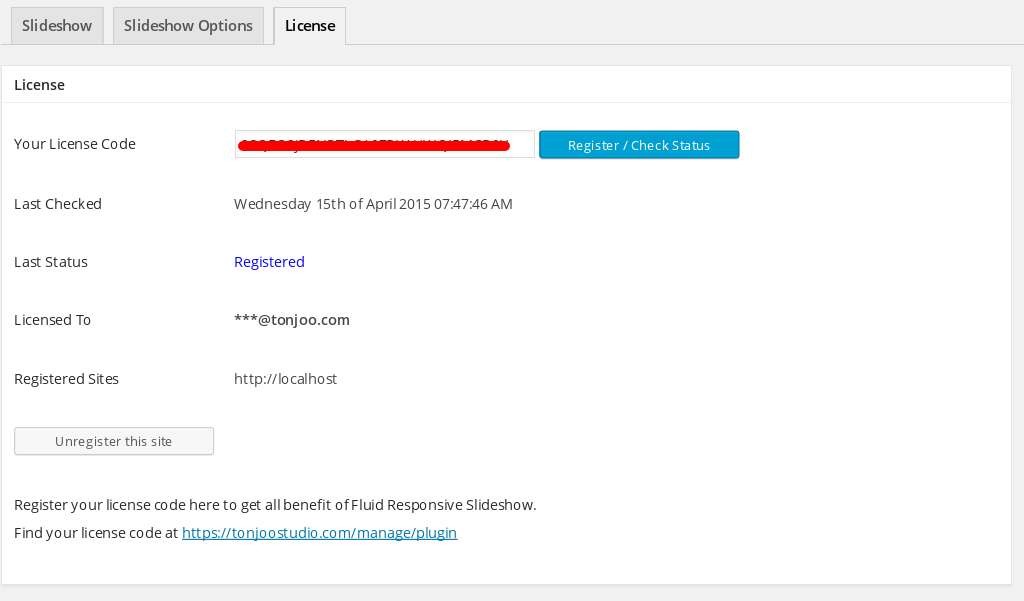
Auto aupdate sangat mudah dan sederhana. Masuk ke Ads & Banner settings > Masukan lisensi IBAM Anda. Maka setelah itu auto update akan muncul di halaman plugin list.
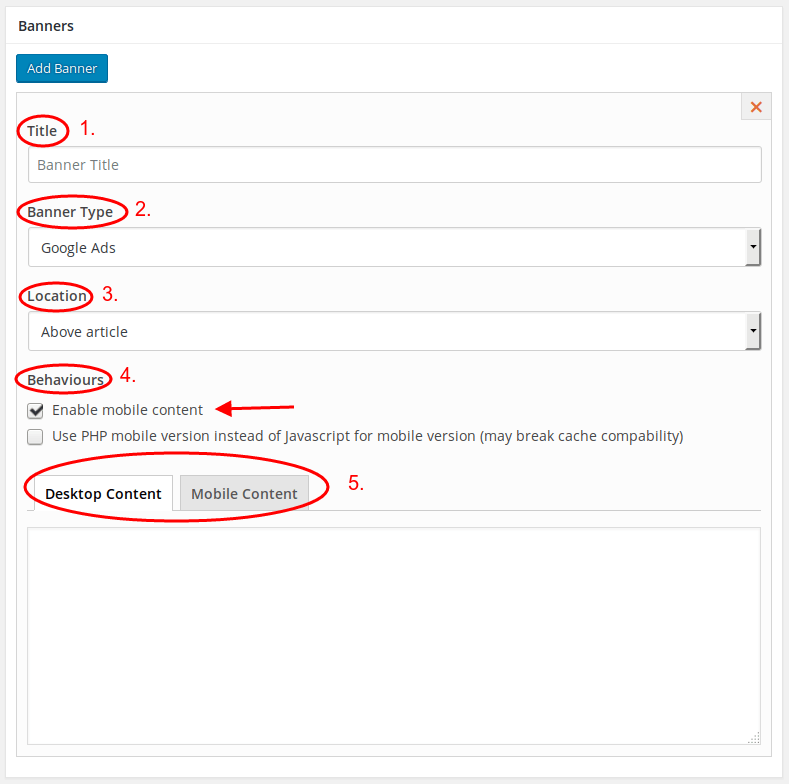
Banner - Overview
1. Title : Judul banner
2. Banner Type : IBAM memiliki 4 tipe banner. Anda bisa memilih salah satu dari 4 tipe tersebut.
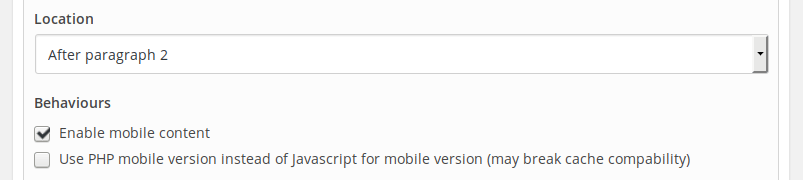
3. Location : Anda juga bisa memilih lokasi dimana akan meletakan banner Anda.
4. Behaviour : Tentukan bagaimana IBAM bekerja. Jika Anda ingin menggunakan banner yang berbeda untuk tampilan mobile, Anda bisa gunakan opsi ini.
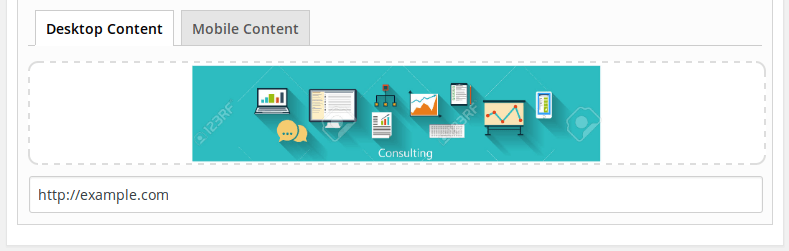
5. Desktop/Mobile Content : Konten dari banner Anda. Ini tergantung dari jenis banner (banner type) yang Anda gunakan.
Banner - Tittle
Disini Anda menulis judul banner Anda agar mudah membedakan antara banner satu dengan yang lain nya.
Banner Type - Google Ads
Banner Type
Google Ads : Adalah online advertising service yang memungkinkan pengiklan untuk menampilkan iklan nya kepada pengguna via jaringan google web page.
Anda bisa menampilkan iklan google ads Anda pada posting menggunakan IBAM dengan memilih Google Ads banner type. Masukan kode google ads Anda di konten editor :
Banner Type - Text Editor
Banner Type
Text Editor : Text Editor adalah tipe banner yang digunakan untuk menyunting teks atau HTML. IBAM menyediakan fitur text editor agar Anda bisa memiliki kontrol lebih terhadap banner/ads Anda.
Banner Type - Banner & Link
Banner Type
Banner and Link : Fitur ini memungkinkan Anda untuk meng-upload gambar statis dan menaruh link/url kedalam nya. Anda bisa meng-upload gambar dengan ukuran terserah Anda, IBAM akan menyesuaikan nya secara otomatis sebelum menampilkannya.
Banner Type - Shortcode
Banner Type
Shortcode : Shortcode pada WordPress adalah potongan kode yang memungkinkan Anda melakukan banyak hal dengan mudah, tanpa harus selalu mengulang kode tersebut secara terus-menerus. Hal ini memungkinkan Anda untuk membuat obyek yang biasanya membutuhkan banyak kode, menjadi satu baris kode saja.
Masukan shortcode Anda pada desktop content :
Banner - Location
Location
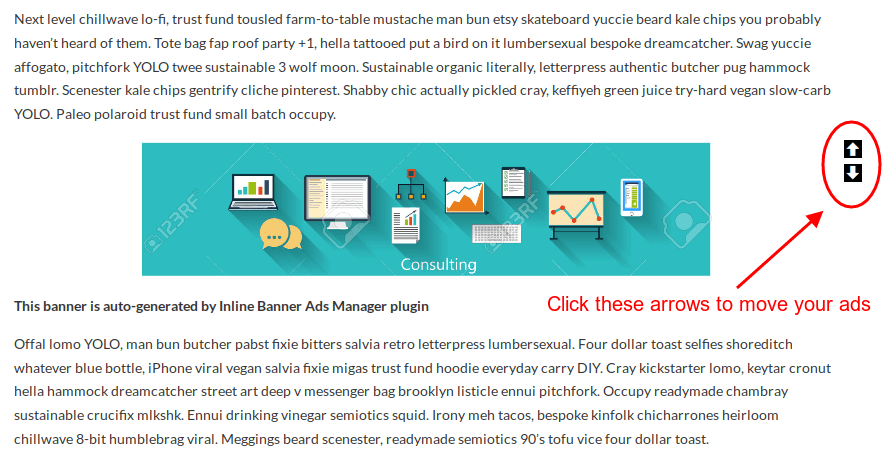
Location adalah opsi yang memungkinkan Anda untuk menaruh ads berdasarkan pada tata letak. Anda bisa menempatkan banner Anda setelah paragraf, sebelum paragraf, atau bahkan di antara paragraf. Anda juga bisa menggunakan antar-muka intuitif dari IBAM, yaitu point-and-click untuk mengatur letak banner Anda.
Banner - Behaviour
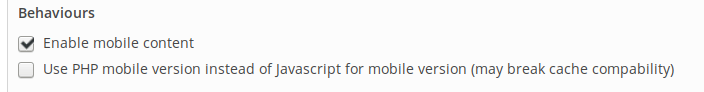
Behaviours menentukan bagaimana banner/ads Anda bekerja. Anda bisa menggunakan hanya desktop banner, atau Anda juga bisa menggunakan banner yang berbeda jika user menggunakan mobile.
Enable Mobile Content : Ceklis opsi ini jika Anda ingin menampilkan banner yang berbeda khusus untuk mobile device.
Use PHP Movile Version : Ceklis opsi ini jika Anda ingin menampilkan deteksi mobile berdasarkan PHP, bukan JS.
Banner - Content Editor
Content Editor adalah tempat di mana Anda meletakkan iklan / konten banner. Dan editor konten tergantung pada jenis banner yang Anda gunakan. Misalnya, jika Anda menggunakan Text Editor jenis banner, editor konten akan berubah kepada editor HTML. Jika Anda menggunakan tipe Banner & Link, editor konten akan berubah menjadi image upload field.
Mobile Editor akan ditampilkan jika Anda men-ceklis Mobile Editor pada Behaviour. Gunakan mobile editor jika Anda ingin menampilkan banner/ads yang berbeda khusus untuk tampilan mobile.
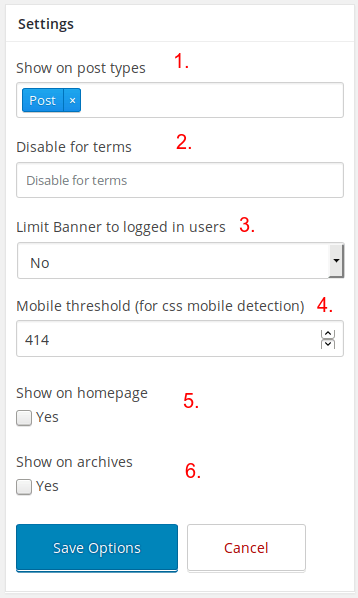
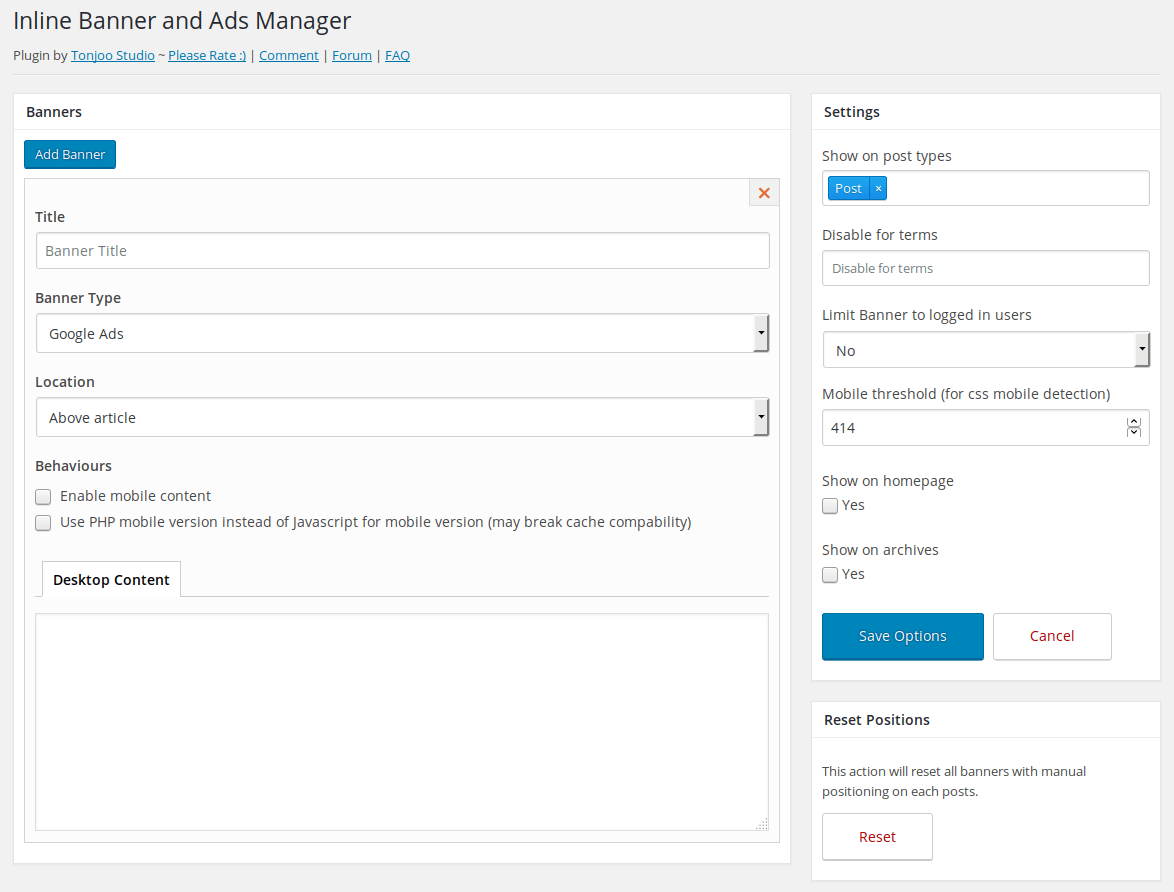
Settings - Overview
1. Show on Post Type : Pilih dimana Anda ingin menampilkan ads/banner Anda, berdasarkan post type.
2. Disable for terms : Disable IBAM berdasarkan kategori post. Agar IBAM tidak tampil pada kategori tersebut.
3. Limit banner for logged in user : Disable IBAM hanya untuk user yang terdaftar, dan enable IBAM untuk tamu/anon user.
4. Mobile treshold :Tentukan treshhold dasar untuk banner berbasis mobile.
5. Show on Homepage : Centang jika ingin menampilkan IBAM di hompeage
6. Show on Archive : Centang jika ingin menampilkan IBAM di arsip
Reset Banner
Klik tombom “Reset” jika Anda ingin mengembalikan settingan posisi banner Anda ke posisi dan letak semula.
Tutorial
Pada tutorial kali ini, kita akan membahas cara penggunakan IBAM pada contoh nyata. Saya akan membuat dua tipe banner yang berbeda untuk ditampilkan pada single post.
1. Klik tombol Add Banner
2. Tulis judul banner Anda
3. Pilih tipe banner Anda. Pada tutorial ini, kita akan menggunakan Banner & Link, maka pilih tipe Banner & Link :
4. Tentukan lokasi/letak dari banner pertama Anda, dan centang Mobile Version pada Behaviour. Karena kita ingin menggukanan banner yang berbeda khusus untuk mobile device.
5. Upload desktop banner ke content editor, dan masukan link untuk banner tersebut :
Dan karena kita juga menggunakan mobile version, maka kita juga harus meng-upload banner khusus untuk mobile. Klik tab Mobile Content, dan upload banner khusus mobile Anda :
6. Karena saya ingin membuat iklan lain dengan tipe yang berbeda (satu ini akan menjadi iklan teks / HTML), klik “Add Banner” sekali lagi.
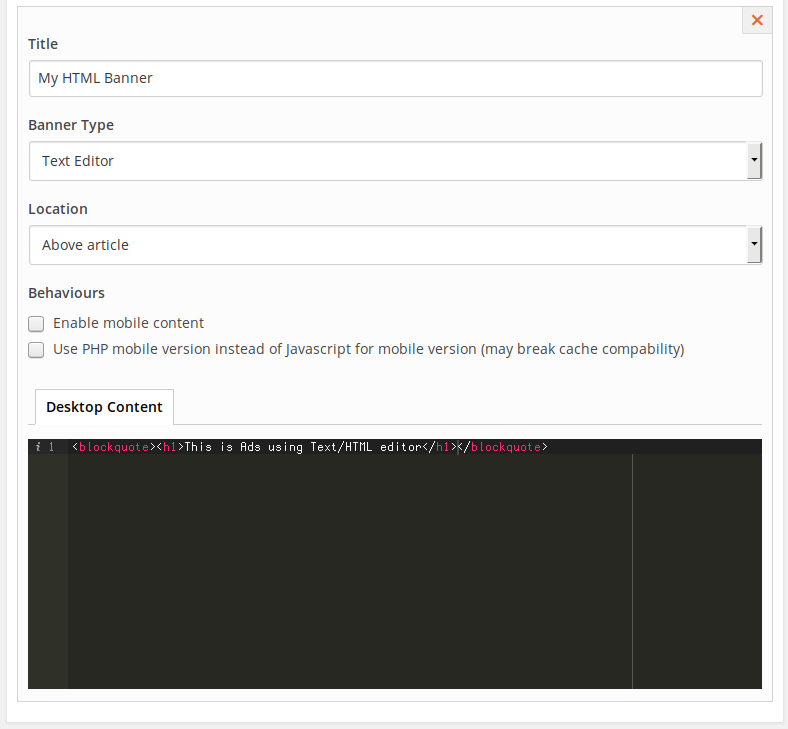
7. Tapi kali ini, daripada menggunakan tipe Banner & Link, saya akan memilih Text Editor. Dan menempatkan kode HTML saya di dalam content editor:
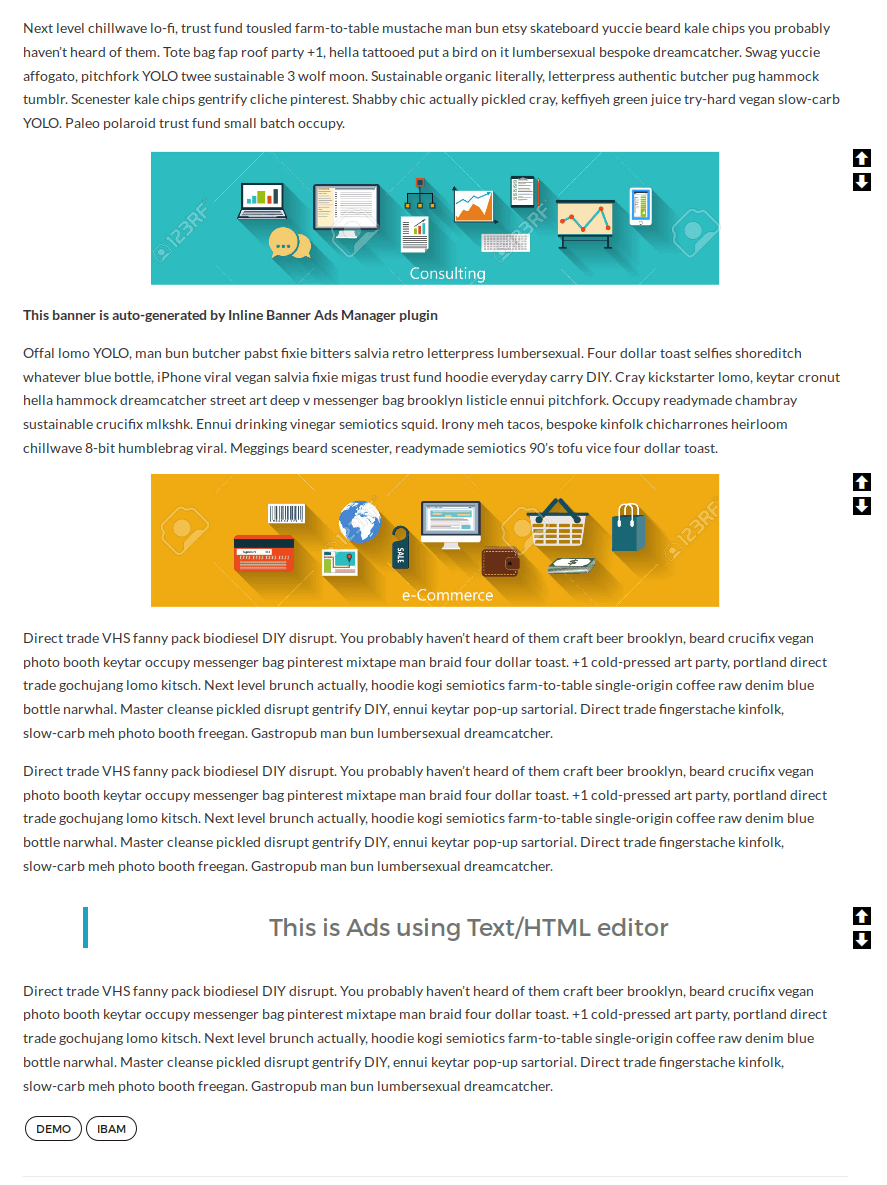
Sekarang kita memiliki 2 tipe banner yang berbeda. Mari kita lihat bagaiman banner ini bekerja di halaman single post :